An Attribute Value component can be added to a Node Editor component to display the value for a single attribute.
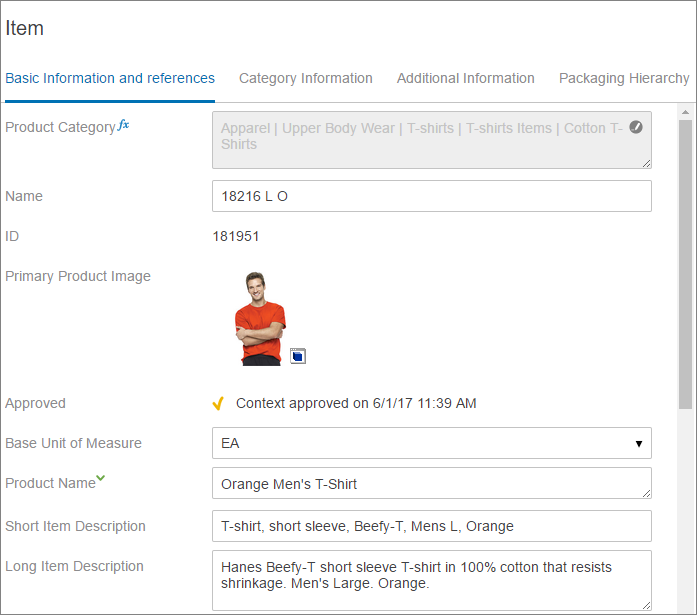
In the example below, the Name, ID, and Product Name attributes are displayed using Attribute Value components within a Node Editor on a Node Details screen.

Prerequisites
It is expected that anyone configuring the Attribute Value component is familiar with the Web UI Designer, as basic concepts for working with the designer are not covered in this section. In addition, users must have appropriate privileges to access the designer. Additional information can be found in the Designer Access section of the Web User Interfaces documentation.
Within this component are options related to the use of STEP Tags. Prior to making changes to the default settings related to STEP Tags and Tag Conversion, it is recommended to review the complete Tags documentation within System Setup.
Adding an Attribute Value Component to a Node Editor
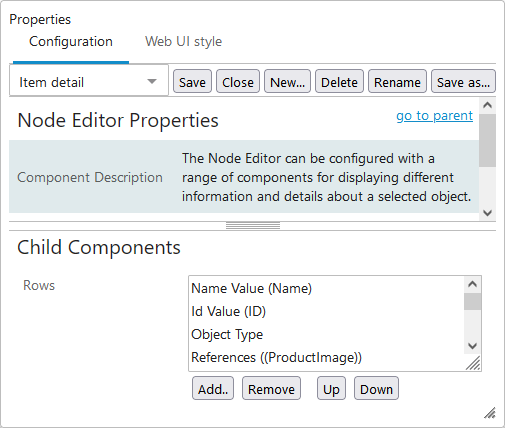
Attribute Value components are added within the Child Components section of the Node Editor Properties. They can be added and removed using the buttons below the Rows field, and the attribute values will display on the screen based on how they are ordered within the field. They can be reordered using the Up and Down buttons.
Recommended practice when displaying attributes within Web UI is to use the Attribute Value Group component and then manage the display behavior of the validation base types using one or more global rules created using the Override Control Type component. For more information, refer to the Override Control Type Rule topic within the Web User Interfaces documentation.
Steps for adding an Attribute Value Component to a Node Editor are below. Information for all the Attribute Value Component Properties dialog parameters are available in the Configuring an Attribute Value Component section below.
-
With the designer open, select your Node Details screen, navigate to your Node Editor component, and the Node Editor Properties will display.

-
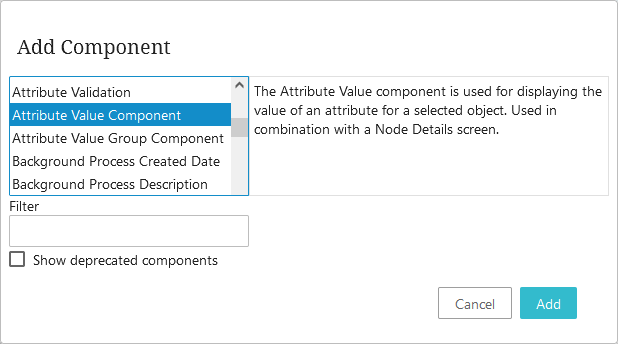
Click the Add button, the Add Component dialog will display.

-
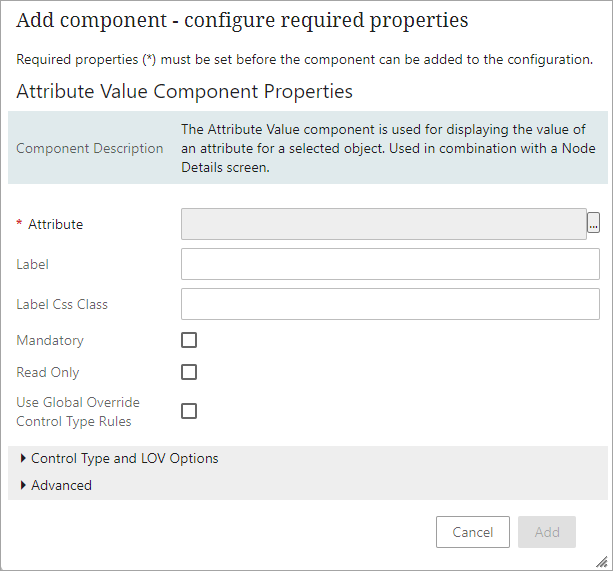
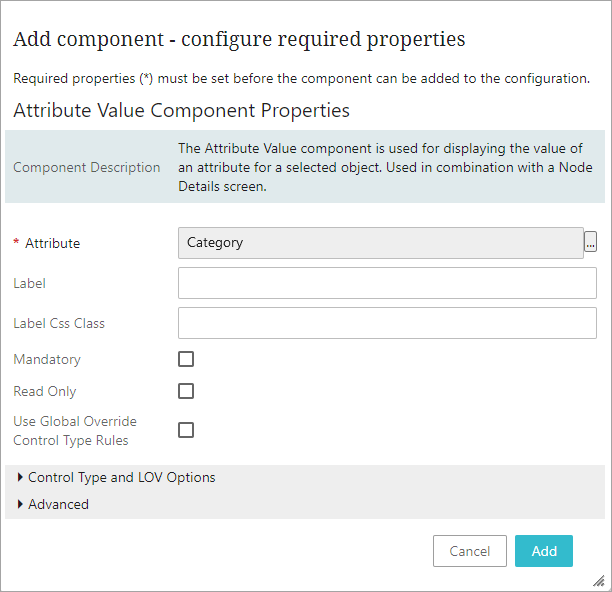
Select the Attribute Value Component, click the Add button, and the Attribute Value Component Properties dialog will display.

-
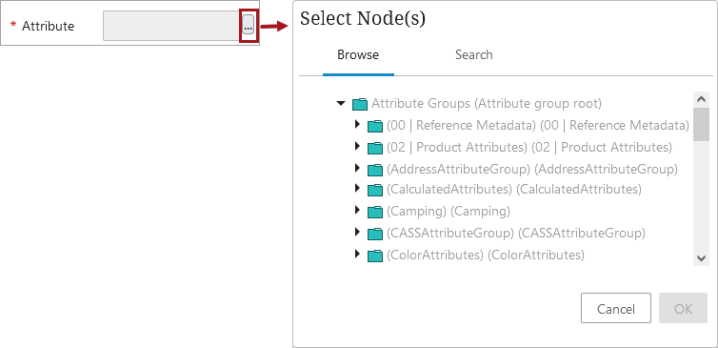
The only mandatory parameter is Attribute. To select an attribute, click the ellipsis button (
 ) to the right of the Attribute field. A Select Node(s) dialog will appear and an attribute can be selected by browsing and navigating down to the desired attribute or by using the search feature.
) to the right of the Attribute field. A Select Node(s) dialog will appear and an attribute can be selected by browsing and navigating down to the desired attribute or by using the search feature. 
-
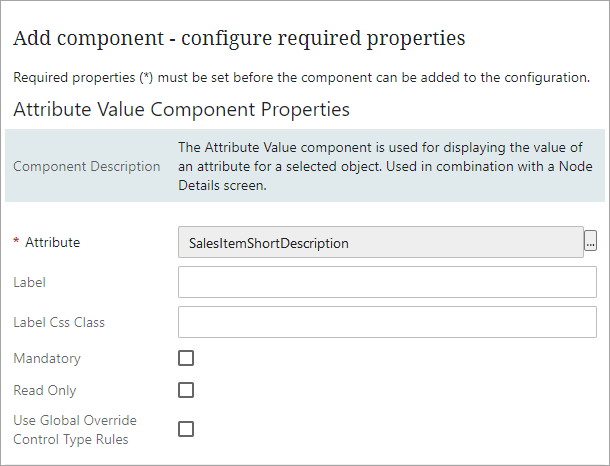
Once the appropriate attribute has been selected, click the OK button to close the Select Nodes dialog, and return to the Attribute Value Component Properties dialog now displaying the selected attribute and the enabled Add button.

-
Click the Add button, the dialog will close, and the newly added Attribute Value component will display as the last row of the Node Editor Child Components Rows.
-
Optionally, use the Up and Down buttons to properly order the display of the newly added Attribute Value component.
-
Click the Save and Close buttons for the designer.
Configuring an Attribute Value Component
An Attribute Value component is highly configurable, and its parameters are found within the three sections; 'Main', 'Control Type and LOV Options', and 'Advanced'. Information for each of the parameters available for the Attribute Value Component Properties can be found below.
Main Parameters
Configure the parameters as needed.

-
Attribute: The only mandatory parameter for this component. An attribute is selected when the component is added. To select a different attribute, click the ellipsis button (
 ) to the right of the Attribute value field. A Select Node(s) dialog will appear and an attribute can be selected by browsing and navigating down to the desired attribute or by using the search feature.
) to the right of the Attribute value field. A Select Node(s) dialog will appear and an attribute can be selected by browsing and navigating down to the desired attribute or by using the search feature.
-
Label: Override the attribute name by adding new text that will display in its place. The default label of attribute value component is the attribute title.
-
Label Css Class: Optional name of a CSS style to be set for the label.
-
Mandatory: When checked, users are visually prompted to add a value to the attribute. If 'Enforce Validity' is checked on any of the action buttons (Save, Submit, or Approve), users must provide a value for the attribute to the attribute field before any of the action buttons will be activated.
-
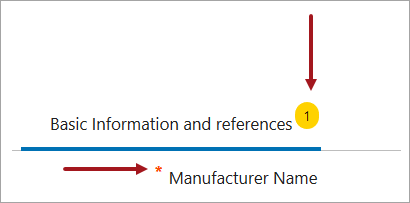
If checked, the attribute name will display with an asterisk (*), and when tab pages are used, a yellow warning icon will display for each tab that contains unpopulated mandatory attribute fields.
In the example below, the Manufacturer Name attribute value displays with an asterisk, and because the attribute value field has not been populated, the yellow warning icon appears in the right upper corner of the tab.

-
Read Only: Determines if the value field should be editable or read only.
-
If not checked (default), then users can edit the field.
-
If checked, the attribute value on the screen will be locked so end users cannot make edits.
-
Use Global Override Control Type Rules: Determines if global or local control types are used.
-
If checked, global Attribute Control Type Rules will be used for overriding the default control types for attributes with the following validation base types: List of Values, Numeric Text, Numeric Text (exclude tags), Text, and Text (exclude tags).
-
If not checked, then the local configuration will be used.
-
For details on the classification-specific parameters ('Classification Link Type', 'Unit Metadata Attribute', and 'Display FValue Details') refer to the Classification-Specific Attribute Value Components topic.
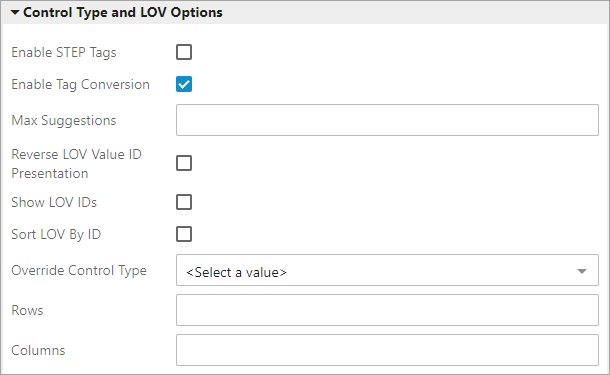
Control Type and LOV Options Parameters
Click the arrowhead next to the Control Type and LOV Options heading to view the parameters available. Configure the parameters as needed.

-
Enable STEP Tags: Determines if users can edit STEP tags.
Note: Refer to the Understanding the Rich Text Editor section below for details about when the RTE is available.
-
If not checked (default) and the content contains a tag (other than <lt/> or <gt/>), the component is read-only based on the Override Control Type selected.
-
If checked, STEP tags are shown in the value and it is possible to edit the tags.
-
Enable Tag Conversion: By default, this parameter is checked when adding new instances of Attribute Value components.
Note: Refer to the Understanding the Rich Text Editor section below for details about when the RTE is available.
Important: Working with tags may require setup in the workbench. Refer to the Tags topic in the System Setup documentation.
-
If checked (default), users can more easily use < and > symbols in attribute values without having to do additional configuring because the control type for Text, Text (exclude tags), Numeric Text, and Numeric Text (exclude tags) attribute fields will default to Rich Text.
The Override Control Type parameter (below) will not override the Text, Text (exclude tags), Numeric Text, and Numeric Text (exclude tags) validation base types, and the ‘Edit formatted value’ icon  will be present for attributes with Text, Text (exclude tags), Numeric Text, and Numeric Text (exclude tags) validation base types.
will be present for attributes with Text, Text (exclude tags), Numeric Text, and Numeric Text (exclude tags) validation base types.
-
If not checked, and users enter the < and/or > symbols into an attribute value field, or a style is applied to a value (e.g., bold or italic) upon save, the field will become locked and the Rich Text Editor (RTE) is the only way to edit the values. The field can only be unlocked by accessing the workbench.
-
Max Suggestions: Determines the maximum number of suggestions that will display before a scroll bar is used when the attribute is set to (or automatically uses) the LOV base type and typeahead control type. Additionally, it is used to indicate the maximum number of items returned in the typeahead result.
-
Reverse LOV Value ID Presentation: Determines if the LOV values display before or after the LOV ID.
-
If not checked (default), then the LOV value will display before the LOV ID.
-
If checked, then the LOV ID will display before the LOV value.
Important: Settings within the Reverse LOV Value ID Presentation parameter will only apply when the attribute LOV is configured with IDs, and the Show LOV IDs parameter is enabled. For more information, refer to the Adding IDs to Existing Values in LOV section of the List of Values (LOVs) topic within the System Setup.
-
-
Show LOV IDs: Determines if the attributes LOV ID displays for the end user.
-
If not checked (default), then the LOV IDs are not displayed.
-
If checked, and the attributes LOV has IDs enabled, then the LOV ID will display next to the value.
-
-
Sort LOV By ID: Determines if the LOV displays in ascending order using the LOV name or ID.
-
If not checked (default), then the LOV is sorted by name.
-
If checked, and the attributes LOV has IDs enabled, then the LOV ID will display by the IDs ascending order. It is recommended to also enable the 'Show LOV IDs' parameter, because the list will appear to be sorted incorrectly if the IDs are not displayed.
-
-
Override Control Type: The default control type is defined by the attribute validation base type and LOV hardness (users' ability to add values).
Note: Refer to the Understanding the Rich Text Editor section below for details about when the RTE is available.
-
If the attribute validation base type is LOV, then the following Override Control Type options are viable: Checkbox (only for multivalued LOVs), Radio, Radio with clear option, and Typeahead.
-
If the attribute validation base type is Text, Text (exclude tags), Numeric Text, or Numeric Text (exclude tags), then the following Override Control Type options are viable: Rich Text, Text Area, and Text Box.
For more information about managing the control types in the Web UI, refer to the 'Override Control Type Rule' section of the Main Properties documentation.
Important: Although it is possible to select any one of the control types, if the selection is not valid, then the expected results will not display.
-
-
Rows: Enter the number of rows to display before a scroll bar is displayed to the user. Settings within the Rows parameter will only apply when the attribute is set to (or automatically uses) one of the following control types: Checkbox, Radio, and Radio with clear option. Also the attribute cannot be set to allow users to add values.
-
Columns: Enter the number of columns that should be used for the distribution of the values. Settings within the Columns parameter will only apply when the attribute is set to (or automatically uses) one of the following control types: Checkbox, Radio, Radio with clear option. Also the attribute cannot be set to allow users to add values.
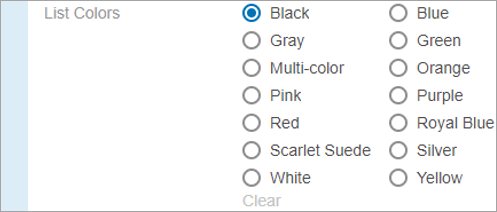
For example, the control type is set to 'Radio with clear option', and the Columns parameter is set to 2. The 14 attribute values display within two columns, and the 'Clear' option displays to the end of the value based on the value distribution of the Column parameter setting.

Note: The radio button with Clear option displays ‘Clear’ within the attribute values based on the column parameter setting and total number of attribute values. It will NOT be always to the right of the last value. A single valued LOV attribute cannot be specified with the Checkbox control type.
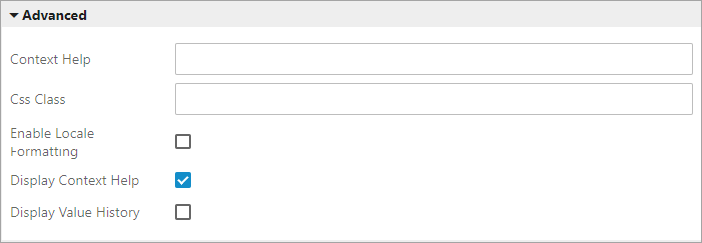
Advanced Parameters
Click the arrowhead next to the Advanced heading to view the parameters available. A description of each parameter follows. Configure the parameters as needed.

-
Context Help: Enter help text to display when a user hovers over the attribute name. Requires that the Display Context Help parameter is checked. More information about the Context Help parameter can be found in the 'Set Component Properties in Web UI' section of the Attribute Help Text in Web UI documentation.
-
Css Class: Enter a css-style name to be set as the primary style for this component. This will override the default determined by the attribute data type or settings applied to the Override Control Type parameter below.
-
Enable Locale Formatting: Determines if the 'ISO Date' or 'ISO Date and Time' attribute values are displayed per the locale selection.
-
If not checked (default), locale formatting is not implemented.
-
If checked, the 'ISO Date' or 'ISO Date and Time' attribute values are displayed in the manner defined by the locale selection made during login.
Important: Additional setup is required. For more information, refer to the Localizable Dates in Web UI section of the Web User Interfaces documentation.
-
-
Display Context Help: Determines if the help text supplied in the Context Help parameter above should be available to users. Help texts can be used to provide information to end users about an attribute and how it should be populated. For more information, refer to the Attribute Help Text in Web UI section of the Using a Web UI documentation. This is where the 'Go to Wiki' link is displayed when the Wiki Metadata feature is installed. For more information, refer to the Wiki Metadata (Data Catalog Connector) topic in the System Setup documentation.
-
Display Value History: Determines if the history icon should appear displaying the attribute's historic data and information on how the value has changed over time within the Web UI. For more information, refer to the Attribute Value History section of the Using a Web UI documentation.
Understanding the Rich Text Editor
How admins configure the Enable STEP Tags, Enable Tag Conversion, and Override Control parameters on an Attribute Value Component determines when the Rich Text Editor (RTE) is accessible for the component. The following items include dependencies that can help you understand why a particular editor is displayed for your attribute and how to configure your desired editor.
A Rich Text Editor can be used for editing when the attribute linked to the Attribute Value Component:
-
does not use an LOV
-
is not calculated
-
is not read-only
and also meets the requirements listed in either of the two groups below:
-
The 'Enable STEP Tags' parameter is not checked, and
-
The attribute value contains either
-
inline references or
-
single-word tags
-
Or
-
The 'Enable STEP Tags' parameter is not checked, and
-
The 'Enable Tag Conversion' parameter is checked, and
-
The 'Override Control Type' is not set at all, or, if it is set, it is set to the Default or to Rich Text, and
-
The attribute is not encrypted
-
Additionally, the following settings affect the type of editor available:
-
The 'Override Control Type' setting of Rich Text only displays a Rich Text Editor when the 'Enable Tag Conversions' parameter is checked.
-
When both the 'Enable STEP Tags' and 'Enable Tag Conversion' parameters are not checked, the Text Box is used for editing and the Rich Text Editor is not available.