All tasks related to configuring a Web UI, besides the initial setup in the workbench, are carried out using the Web UI Designer.
The Web UI designer enables users to modify any Web UI to better suit business needs. Web UI components can be added, configured / reconfigured, and unused components can be deleted from showing on screen, allowing users to focus on the tasks at hand. Furthermore, the Web UI designer allows for basic look-and-feel changes, such as company logo, colors, and screen font size.
The Web UI Designer is a licensed component and thus to open it, the required license must be in place. The user or users accessing designer must have user privileges to make Web UI configuration changes.
Applying an Update Web UI Configuration Action Set
First, an 'Update Web UI configuration' action will need to be created if it does not already exist as a standalone item or as part of an existing Action Set. This privilege enables users to run a Web UI in design mode.
Note: The Designer button in the Web UI is not displayed for users without this privilege.
- Go to System Setup in the STEP Workbench.
- Under Action Sets, right-click Setup Actions and add a New Action Set.
- Type in an ID and Name then click Create. In this example, the name is 'Web UI Designer.'
- Click on the new action set that was just created (Web UI Designer) and go to the Action Set tab.
- Click on the Add Action link and select 'Update Web UI configuration' then click Select.
- Go to the User & Groups section of System Setup and click on the user group that needs Web UI Designer access.
- On the Privilege Rules tab, click the Add Privilege link under the Setup Privileges flipper.
- In the 'Add Privilege Rule' dialog box, click the ellipsis button (
 ) next to the Action Set field and choose the Action Set you just created (Action Sets > Setup Actions > Web UI Designer). Then, click Select.
) next to the Action Set field and choose the Action Set you just created (Action Sets > Setup Actions > Web UI Designer). Then, click Select. - Click Save.
Note: Adding the 'Update Web UI configuration' action allows a user to view the design mode icon once they log in to a Web UI. At a minimum, the actions 'View context' and 'View setup group' must also be added to the user group privileges before a user is able to log in to a Web UI. Read more in the Accessing a Web UI topic.
For more information about privileges and user setup, refer to the Users and Groups topic and Adding User Privileges for a Group topic of the System Setup documentation.
Web UI configurations will, by default, not be user / user group specific. That is, apart from the fact that the standard privilege setup can influence what a user accesses / is able to do, the Web UI will be the same for all users logging in.
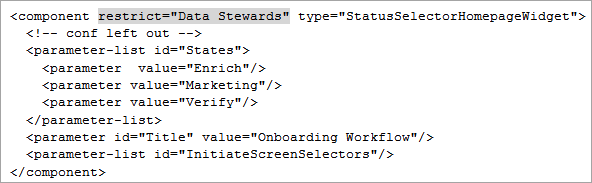
By editing the XML, It is possible to apply restrictions to specific components or parameters so that they can only be found by specific user groups. In the example below, the Status Selector Homepage Widget will only be visible to users in the 'Data Stewards' user group due to the presence of the 'restrict="Data Stewards"' attribute.

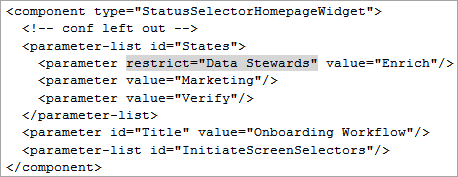
In a similar way, a single state could be restricted:

Entering Design Mode
Entering design mode can only be done by privileged users. These users can enter design mode by clicking on a launch button within Web UI or by entering a specific design mode URL into a web browser. Both methods are explained below.
- Log in to the Web UI.
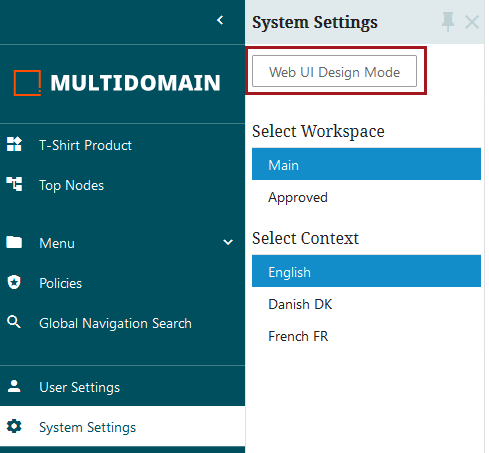
- Click the design mode launch button icon found on the Global Navigation Panel. Navigate to the System Settings section, and click on the 'Web UI Design Mode' button.

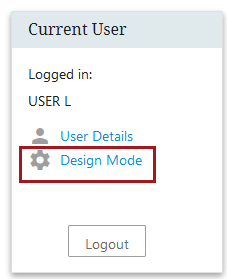
Alternatively, once in design mode, a second design mode button can be added by adding the User Widget.
-
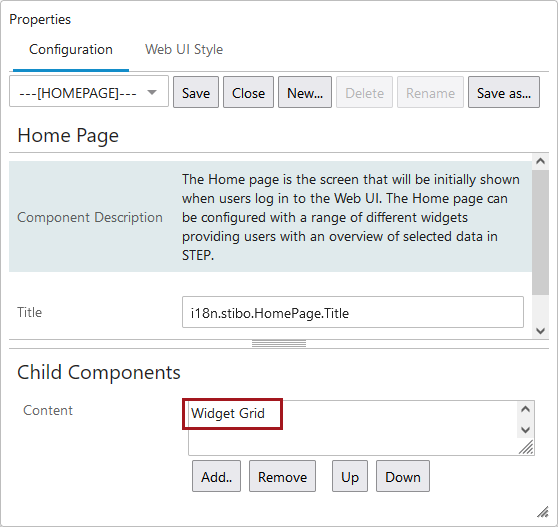
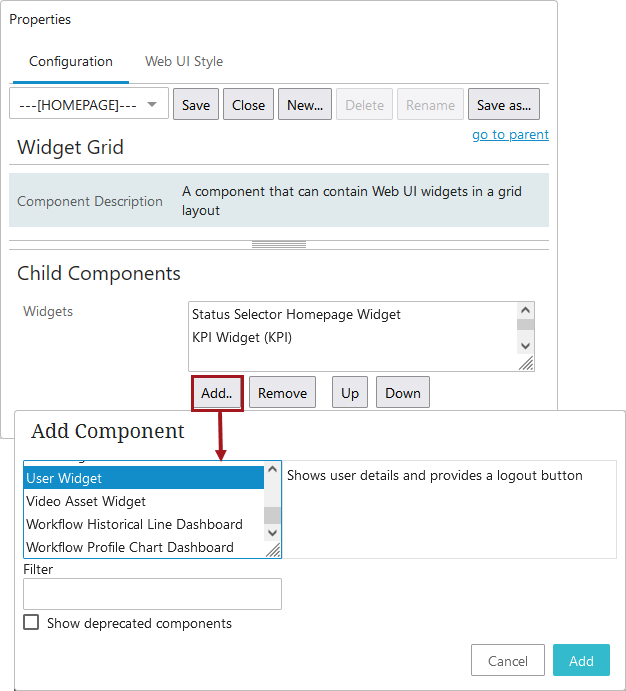
Go to ---[HOMEPAGE]--- > Child Components > Content > double click on Widget Grid.

-
On the Widget Grid, go to Child Components > Widgets > click Add to add a User Widget.

-
Click Save and close the designer. An example of a User Widget is below.

Append URL in Browser
If a launch button is not already configured, or just as an alternative method, a user may access design mode by appending the Web UI URL to include #designmode=true at the end. If the Web UI URL already includes the '#' character, it needs to be appended with the string &designmode=true instead. Users will be automatically entered into design mode after entering their username and password on the standard Web UI login screen.
As a basic example, this is what the URL will look like in both cases for a Web UI configuration where the system name is 'your-system' and the Web UI configuration ID is 'ANewWebUI':
http://your-system/webui/ANewWebUI#designmode=true http://your-system/webui/ANewWebUI#contextID=Context1&workspaceID=Main&screen=Import&designMode=true