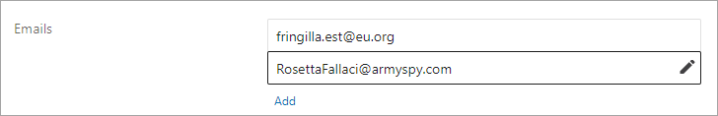
The Globally Configured Data Container component can be used to display and edit data container attribute values / references, and add / remove data containers in Web UI. For details regarding how the editor is used, refer to the Data Containers in Web UI topic.

Note: This component is optimized for customer data such as addresses, emails, and phone numbers.
Important: The Globally Configured Data Container has been superseded with the 2025.2 update. Users are instead encouraged to transition to the Globally Configured Unfolding Data Container for an enhanced user experience.
Prerequisites
It is expected that anyone configuring the Globally Configured Data Container component is familiar with the Web UI designer, as basic concepts for working with the designer are not covered in this section. In addition, the user must have appropriate privileges to access the designer. Additional information can be found in the Designer Access section of the Web User Interfaces documentation.
Also, before adding the Globally Configured Data Container component, it is expected that Data Containers and their associated attributes / references are already set up. For details, refer to Setting Up Data Container Types in STEP Workbench.
Adding a Globally Configured Data Container Component
The Globally Configured Data Container component must be created on a Node Details screen type, and more specifically, on a Node Editor child component. The first step in configuring this component is to select an existing Node Details screen to add the component, or to create a new screen.
Steps for creating a new Node Details screen are outlined in the adding a new Node Details Screen in the Web User Interfaces documentation.
Additionally, the Save action button should be added to the Node Details screen so that users may save any changes they make to the data containers and attribute values / references.
The Globally Configured Data Container can display both single-valued and multi-valued data container types in a similar manner to how attribute values are displayed.
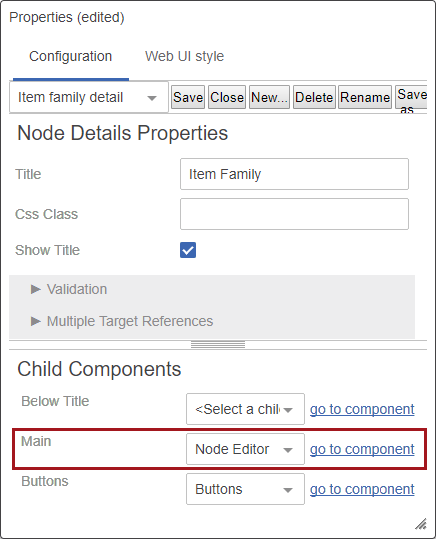
- Once a screen is set up, navigate to the applicable Node Editor > go to component.

Note: Depending on how the screen is configured, the Node Editor may require more navigating to reach.
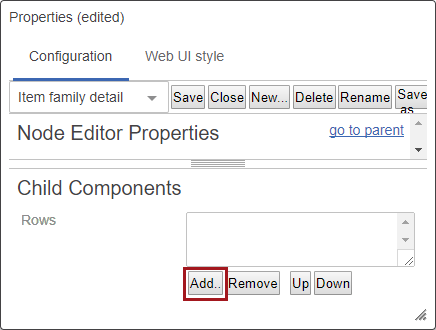
- In Child Components > Rows, click Add.

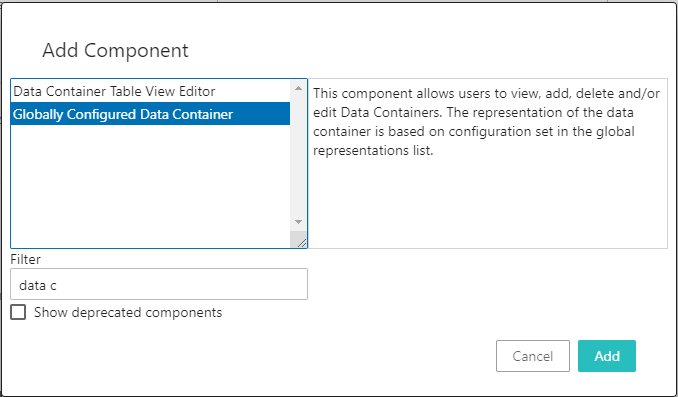
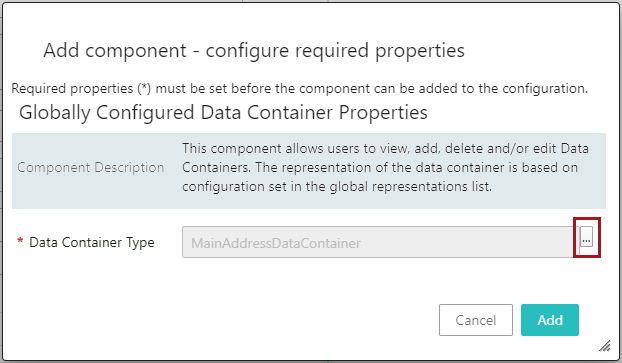
- Select Globally Configured Data Container from the Add Component dialog, then click Add.

- On the Globally Configured Data Container Properties dialog, click the ellipsis button (
 ) for the Data Container Type parameter, then browse or search for the data container type to display in the component.
) for the Data Container Type parameter, then browse or search for the data container type to display in the component.

To configure which attribute values / reference display in this component and under what conditions they should be displayed, refer to the Global Data Container Representations section of the Web User Interfaces documentation.