This functionality is used by a Match and Merge solution. For more information, refer to the topic Match and Merge and the topic Configuring Match and Merge.
Ad hoc unmerging is intended for users who are knowledgeable about the data and want to start the unmerge wizard. This topic covers ad hoc unmerging, which is performed outside of a workflow. Unmerging via a workflow is defined in the topic Creating an Unmerge Golden Record Clerical Review Workflow.
Ad hoc unmerging can be initiated from e.g., a Node Details screen by adding an ‘Unmerge Action’ button. This button is disabled when the unmerge action is not possible. This happens if the Golden Record is deactivated or does not meet the criteria for unmerging, which include either having two or more Source Records associated or having one or more Golden Records merged into it.
For the complete unmerge process, refer to the topic Match and Merge Clerical Review - Unmerge.
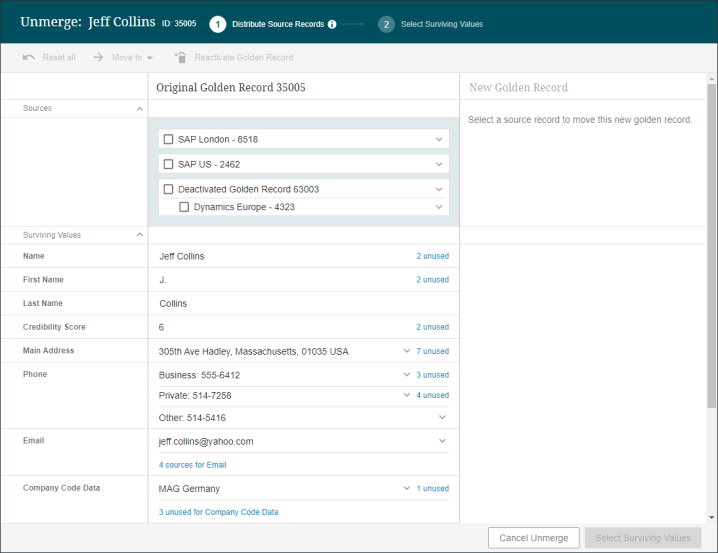
The Unmerge wizard in Web UI (shown below) provides a collaborative process for all unmerge operations.

Configuration
Use these steps to configure an unmerge button which opens the unmerge wizard for ad hoc use.
-
In Web UI, open a node details screen used for the entities to be unmerged. Refer to the topic Node Details Screen of the Web User Interfaces documentation.
-
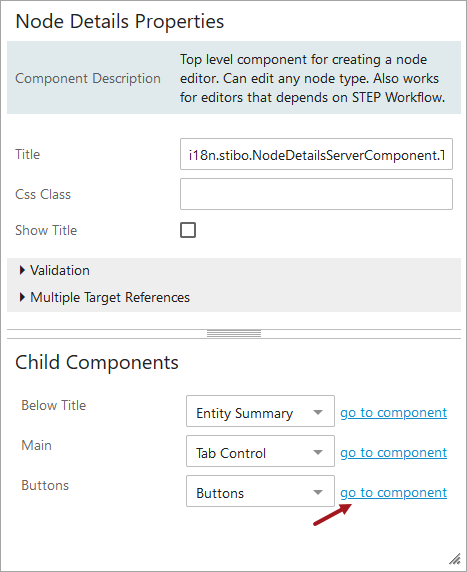
Open the Web UI Design Mode to display the Node Details Properties dialog. In the Child Components section, on the Buttons parameter, click the go to component link.

-
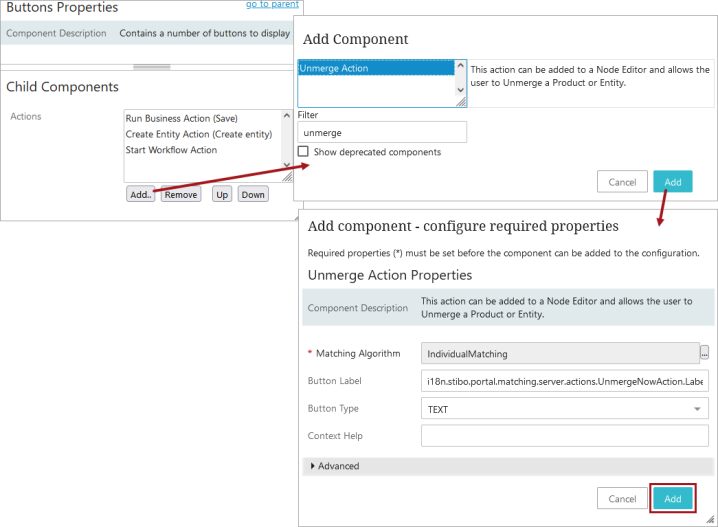
For the Buttons Properties dialog, in the Child Components section, on the Actions parameter, click the Add button and select the Unmerge Action component. Click Add to close the dialog.

-
For the Unmerge Actions Properties dialog, provide the following information:
-
Matching Algorithm - select the algorithm for the Golden Record object type. Unmerge uses the Survivorship Rules defined in the algorithm.
-
Button Label - add the text to display on the button.
-
Button Type - select to use icon and text, icon only, or text only on the button.
-
Context Help - add text to display when hovering over the button.
-
Style Class - legacy parameter; leave unchanged.
-
-
Click the Add button. Click Save and Close to exit the designer.