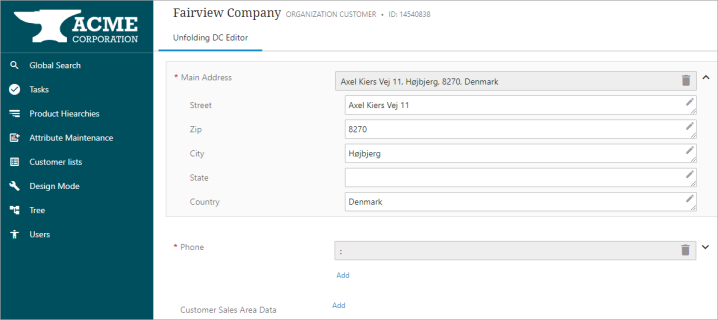
The Globally Configured Unfolding Data Container allows users to display data container attribute values within an expanded view, and the component facilitates the creation of new data container instances with attributes and references. Additionally, users can efficiently edit existing data containers and remove them as needed.

Prerequisites
Anyone configuring the Globally Configured Unfolding Data Container component must be familiar with the Web UI designer, as basic concepts for working with the designer are not covered in this section. In addition, the user must have appropriate privileges to access the designer. Additional information can be found in the Designer Access topic of the Web User Interfaces documentation.
Important: Before adding the Globally Configured Unfolding Data Container in the Node Editor, the 'Title with Unfold View on Node Details' component should be configured within Global Data Container Representations. For details, refer to the Globally Configured Unfolding Data Container View topic within the Main Properties section of the Web User Interfaces documentation.
Additionally, before adding the Globally Configured Unfolding Data Container Editor component, data containers and their associated attributes must already be set up. For details, refer to Setting Up Data Container Types in STEP Workbench in the System Setup documentation.
Adding a Globally Configured Unfolding Data Container Editor Component
The Globally Configured Unfolding Data Container component must be configured on a Node Editor child component within a Node Details screen. The first step in configuring this component is to select an existing Node Details screen to include the component, or to create a new screen.
Steps for creating a new Node Details screen are outlined in the Node Details Screen topic of the Web User Interfaces documentation.
-
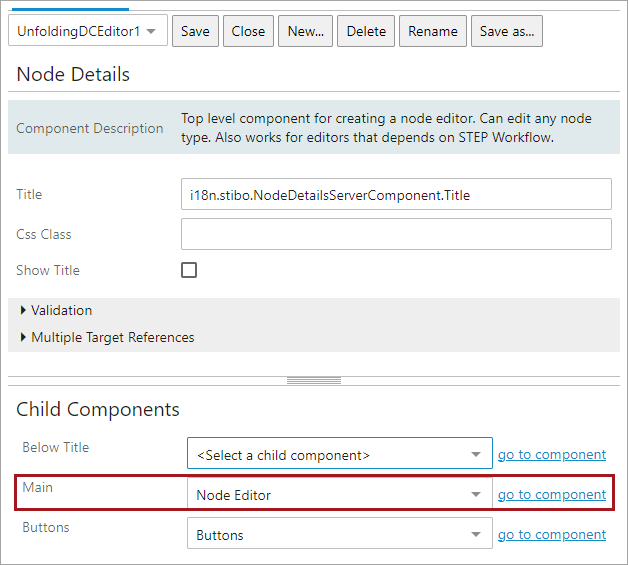
Once a screen is set up, navigate to the applicable Node Editor and click the 'go to component' link.

-
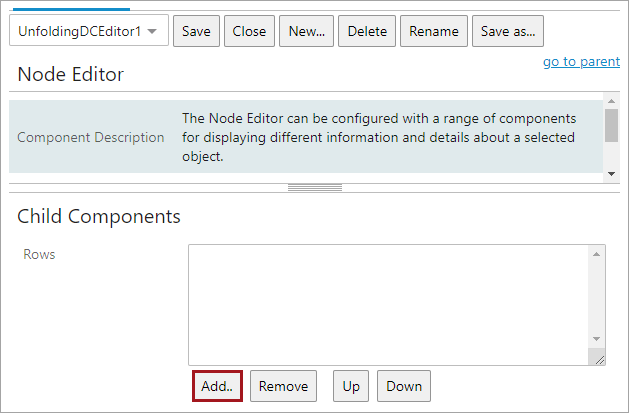
In 'Child Components', under the 'Rows' field, click Add.

-
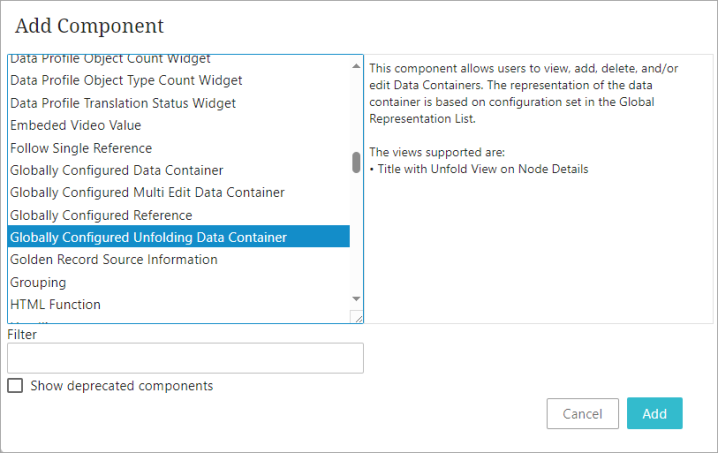
Select 'Globally Configured Unfolding Data Container' from the 'Add Component' dialog and click Add.

To configure which attribute values / references display in this component and under what conditions they should be displayed, refer to the Globally Configured Unfolding Data Container View topic of the Web User Interfaces documentation.