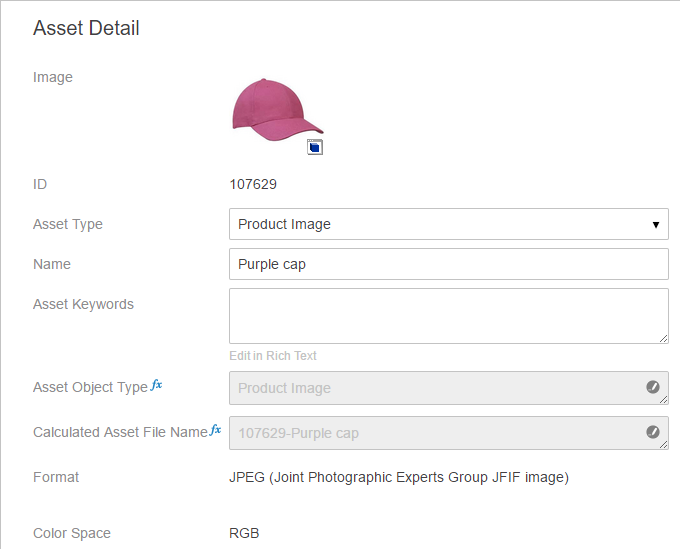
The Asset Representation component displays a visual depiction of the asset, ranging from a thumbnail to a full-size image, that represents the currently selected asset. With this component, users can easily replace or delete asset content.

Note: Prior to the 9.0 release, this component was called the 'Asset Image Value' component. Users who have the 'Asset Image Value' component configured when upgrading to 9.0 will need to revisit the configuration to enable the 'Download' button on the asset. Where this button displayed by default in pre-9.0 versions, 'Direct Download' is a configurable setting for this component as of 9.0.
Prerequisites
It is expected that anyone configuring the Asset Representation component is familiar with the Web UI Designer, as basic concepts for working with the designer are not covered in this section. In addition, the user must have appropriate privileges to access the designer. Additional information can be found in the Designer Access topic.
Configuring Asset Representation
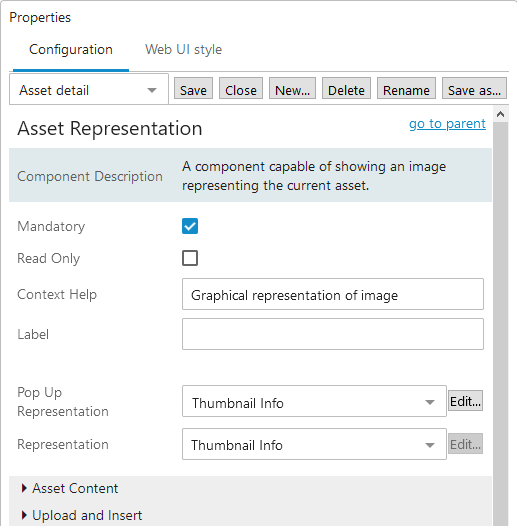
A number of configuration options are available for this component, including options to delete and replace asset content, directly download the asset, apply an asset import configuration, and more.

- Mandatory: Checking the box for this parameter indicates that content must be added to the asset.
- Read Only: Check the box for this parameter to make the component read only. In this state, the component cannot be used to replace or remove asset content.
- Context Help: In this parameter, enter the help text that will display when the user clicks the help icon to the right of the field label.

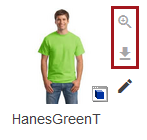
- Label: In this parameter, enter a label for this field. The label appears before the asset thumbnail of the node details screen. In the example image below, the label was configured in design mode to display 'Product Images.'

- Pop Up Representation: In this parameter, specify how to present the image representing the current asset by selecting a sub-component from the dropdown. This sub-component displays in a pop-up window when the asset thumbnail is clicked.
Valid sub-components include: 'ConversionConfigurationInfo,' 'ConversionScriptInfo,' 'NoConversionInfo,' 'PipelineInfo,' and 'ThumbnailInfo' which are all described below in further detail.
- Conversion Configuration Info: Selecting this component shows the image with the predefined conversion configurations in a pop up window. For example, if there is a need to view the selected asset in grayscale view / less resolution view / in any converted format, this pop-up representation can be used.
To enable this, the user should have created an image conversion configuration, and the ID of the image conversion configuration should be known. For more information, refer to the Image Conversion Configuration topic in the Digital Assets documentation.
This representation of the image also requires that the user has privileges to download the asset. A Conversion Configuration does not cache the converted images. Thus the use of it can cause poor performance. For this reason it is generally recommended to use the component 'Thumbnail Info' instead of this component.
Asset ID: (Mandatory) ID of the required Image conversion configuration.

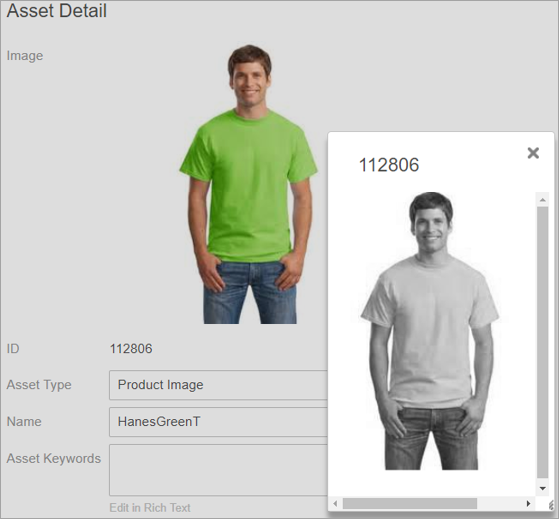
Below is an example of the asset image with the pop up view converted into grayscale.

- No Conversion Info Properties: Selecting this component will let the user view the image in a pop-up window, same as the original image is, without any conversions / change in asset (no conversion / pipeline / scripts used). No configuration is necessary.

It is not recommended to use this component, because if the asset is very large it can take a long time to render. Further, the assets might be in a format incompatible with the browser being used.
- Pipeline Info: A component capable of serving an asset using a specified pipeline. This representation of the image requires that the user has privileges to download the asset. Use 'ThumbnailInfo' if you want a image representation that does not require the download privileges.
Notice that complicated pipelines might cause poor performance, because it takes a long time to convert the image. However, this delay can be shortened by setting the caching options for the pipeline. Ensure you use a pipeline that has an output format supported by the required browsers. For more pipeline information, refer to the Image Conversion Configuration topic in the Digital Assets documentation.
In the designer, 'Pipeline ID' is the only field that needs to be set.

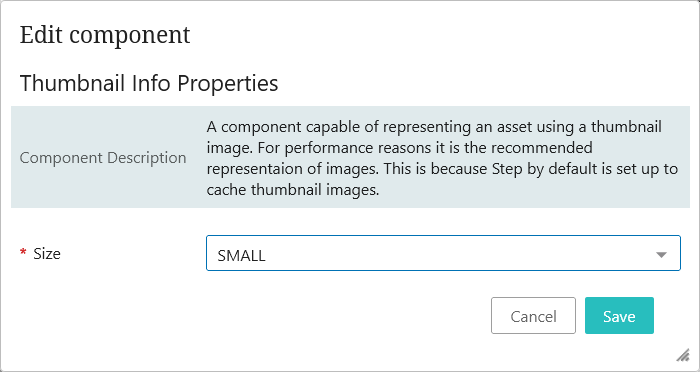
- Thumbnail Info: Selecting this component will let the user view the image in a pop up window using a thumbnail image. For performance reasons, this is the recommended representation of images. This is because the default is set up to cache thumbnail images.
The 'Size' field is the only mandatory field for configuration. The user can choose the size of the thumbnail, as either SMALL, MEDIUM, or FULL. Note that while using the FULL option, the images are not cached in this version, and this require users to have download privileges.

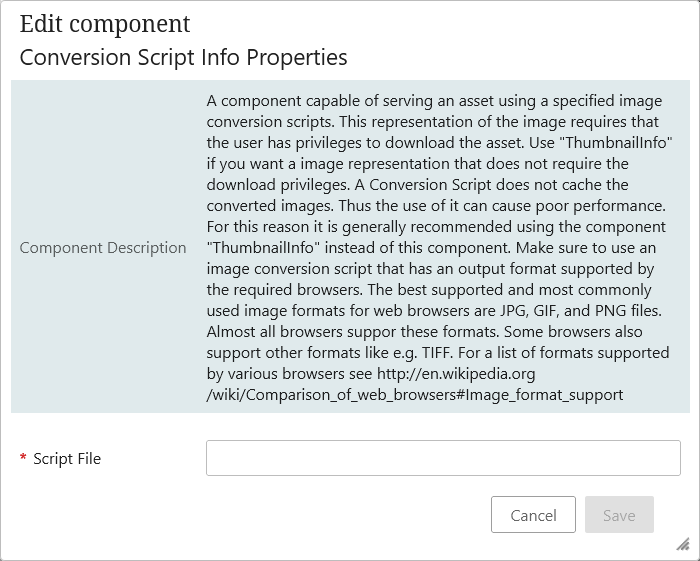
- Conversion Script Info: A component capable of serving an asset using a specified image conversion scripts. This representation of the image requires that the user has privileges to download the asset. Use 'ThumbnailInfo' if you want an image representation that does not require the download privileges. A Conversion Script does not cache the converted images, thus the use of it can cause poor performance. For this reason it is generally recommended using the component 'ThumbnailInfo' instead of this component. Make sure to use an image conversion script that has an output format supported by the required browsers.
The only mandatory field for configuration is the 'Script file.'

- Representation: In this parameter, specify how to present the image representing the current asset by selecting a sub-component from the dropdown.
Valid sub-components include: 'ConversionConfigurationInfo', 'ConversionScriptInfo', 'NoConversionInfo', 'PipelineInfo', and 'ThumbnailInfo'. The sub components work the same way as explained in the above component Pop Up Representation.
Asset Content Section
The following parameters display in the 'Asset Content' section of the Asset Representation properties screen in the designer. These parameters determine which icons display to the right of the thumbnail, and which options are available when those icons are clicked:
- Create Local Content: For this parameter, check the box to enable users to copy the asset from the global context to the local context.
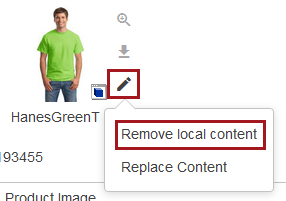
- Remove Local Content : For this parameter, check the box to add a 'Remove local content' option to the 'Edit asset' button (
 ) dropdown. This button allows users to delete local asset content for a specific context. Note that this option is only available if assets are set as dimensionally dependent.
) dropdown. This button allows users to delete local asset content for a specific context. Note that this option is only available if assets are set as dimensionally dependent.

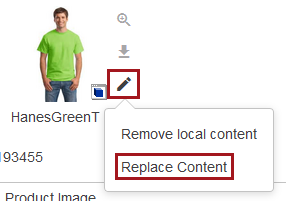
- Replace Content: This option is only visible if using the global context. For this parameter, check the box to add a 'Replace Content' option to the 'Edit asset' button (
 ) dropdown. This button allows users to replace asset content. If assets are set as dimensionally dependent, and 'Create Local Content' has been enabled, and the asset has been made local, replacing the content will only change the content for the asset in the currently selected context. Otherwise replacing the asset changes the content in all contexts.
) dropdown. This button allows users to replace asset content. If assets are set as dimensionally dependent, and 'Create Local Content' has been enabled, and the asset has been made local, replacing the content will only change the content for the asset in the currently selected context. Otherwise replacing the asset changes the content in all contexts.

- Direct Download: For this parameter, check the box to add both a 'Download' button (
 ) and a magnifying glass icon (
) and a magnifying glass icon (  ) to the right side of the asset thumbnail display. When this is enabled, assets can be downloaded by clicking the 'Download' button, or viewed in a new browser tab by clicking the magnifying glass icon.
) to the right side of the asset thumbnail display. When this is enabled, assets can be downloaded by clicking the 'Download' button, or viewed in a new browser tab by clicking the magnifying glass icon.

- Disable Resizing: Check the box to prevent the asset from being resized to fit the screen. Scroll bars are displayed if required.
Upload and Insert Section
The following parameters display in the 'Upload and Insert' section of the Asset Representation properties screen in the designer. These parameters control how assets can be added using this component:
- Process Description: In this parameter, create a template for the background process description. The template contains placeholders that are populated when the background process is started. The available placeholders include:
- [Configuration]: The asset importer configuration.
- [ItemCount]: The number of files to import.
The default template is: {Configuration} ({ItemCount} files). This template displays in this field automatically.
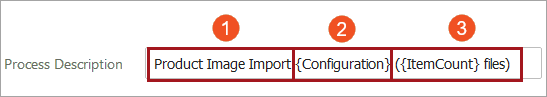
Below is a sample template as it might appear in the designer. The elements that make up the template are divided and numbered. The description of each element is listed below the screenshot.

- Additional text added by an admin user to further define the background process for the end user. Any text may be added.
- This placeholder will cause the name of the asset import configuration selected in the 'Use Asset Import Configuration' parameter to display in the background process description. In this example, the name of the asset import configuration is 'Image Importer.'
- This placeholder will cause the number of imported files to display in the background process description. In this example, one file is being imported.
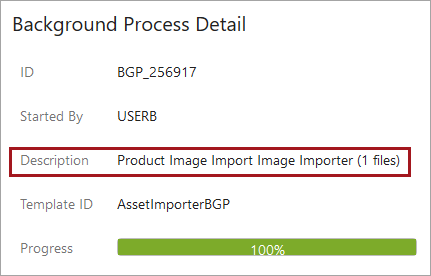
Using this example template, the background process description will display like this in the background process screen:

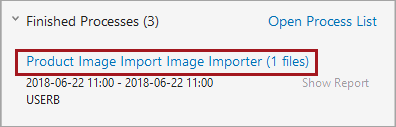
And like this in the 'Recent background processes' side panel:

Any values added to the Process Description field will only be applied to a background process if the 'Asset Import Compatibility Mode' setting on Users & Groups is set to 'Advanced,' and an import configuration has been selected for the 'Use Asset Import Configuration' parameter (described below).
- Use Asset Import Configuration: In this parameter, select an asset importer configuration to use from the dropdown. This configuration will be applied when any asset content is imported via this component.
Any asset import configuration selected for this parameter will be applied to imported assets provided the 'Asset Import Compatibility Mode' setting on Users & Groups is set to 'Advanced.'
For more information on using asset importer configurations with this component, refer to the Asset Importer in Web UI topic in the of the Digital Assets documentation.