The Industry Standard Mapping Creator screen displays Mapper Configuration setup entities and facilitates users in building mapping configurations based on the installed industry standards and the available mapping files.
Configuration Prerequisites
It is expected that anyone configuring the Industry Standard Mapping Creator component is familiar with the Web UI Designer as basic concepts for working with the designer are not covered in this section. In addition, the user must have appropriate privileges to access the designer. Additional information can be found in the Designer Access section of the Web User Interfaces documentation.
Configuration Process
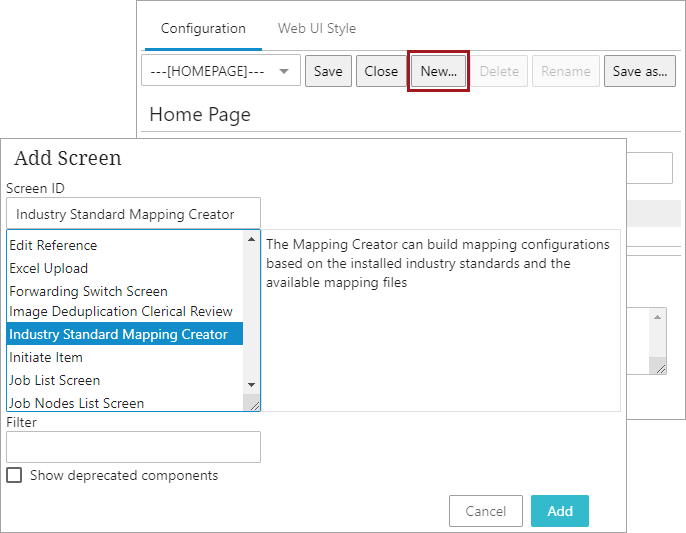
In the designer, create a new screen by selecting 'New.' Select the 'Industry Standard Mapping Creator,' and create a name for the screen in the 'Screen ID' field. In the example below, the Screen ID is 'Industry Standard Mapping Creator'. Click 'Add.'

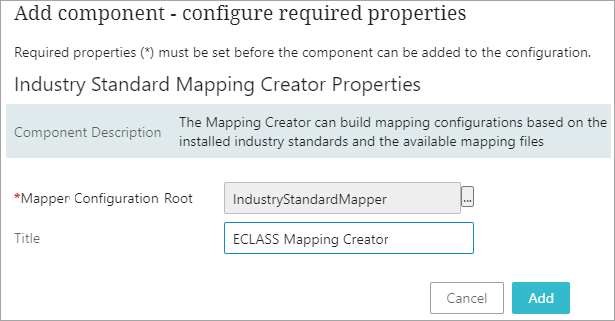
Once this screen is created, the Industry Standard Mapper Creator Properties designer screen displays, which contains the following parameters for configuration:

Mapper Configuration Root: This parameter allows users to define a parent node (Setup Group) under which the newly created mapper configuration setup entities will reside.
Title: Type in a suitable name that should be displayed on the top left of the screen.
Accessing Industry Standard Mapping Creator Screen
Any number of Industry Standard Mapping Creator screens can be added to a Web UI. An admin user must configure how users can access the Industry Standard Mapping Creator screens.
Creating an access to the Industry Standard Mapping Creator screen in a Web UI is s a free style implementation where you can adopt your own methods for easy access. One of the commonly used implementation is to create a Screen Navigation link within a Links Widget in the home screen of a Web UI. The following steps describe procedure for adding the Industry Standard Mapping Creator screen to the Links Widget.
-
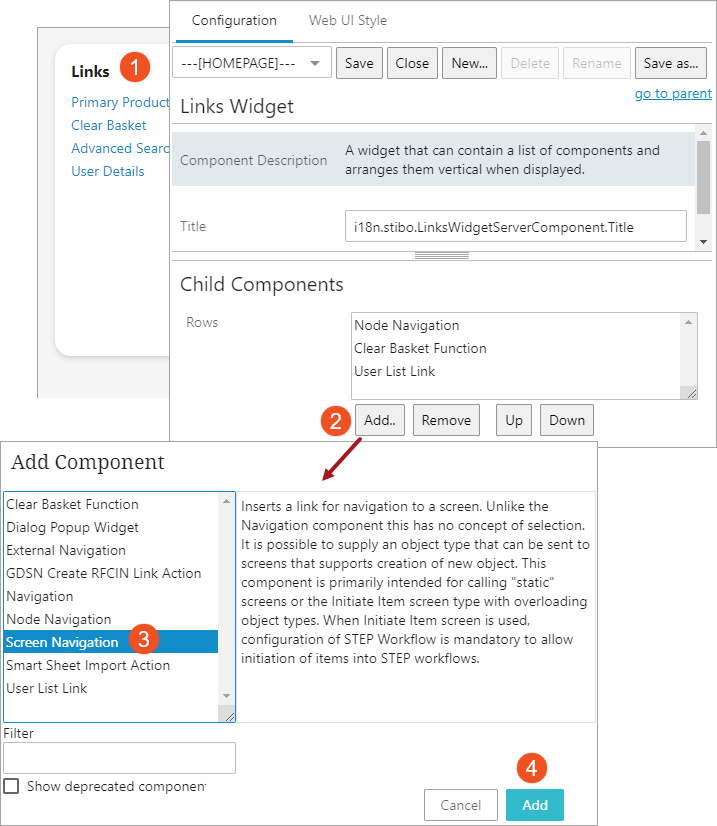
In design mode, select the Links Widget from the Homepage
-
Click the Add button
-
Select Screen Navigation
-
Click the Add button.

-
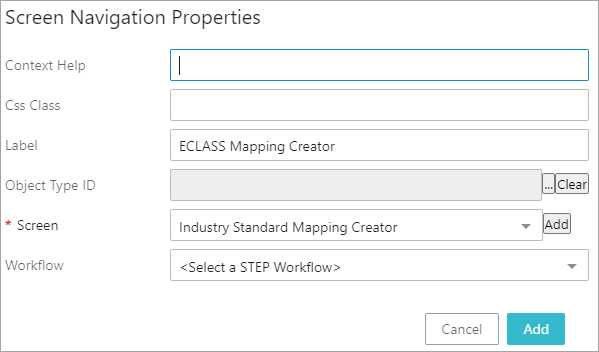
Add a Label that will display as a clickable link in the Links widget, select the appropriate Industry Standard Mapping Creator screen, and click the Add button
In the screenshot below, the Label and Screen parameters are populated with the value 'AutoCare Application Manager.'

-
The result will be that the Links widget in the homepage will now include a link directly to the Industry Standard Mapping Creator screen.

Additional information on the Links Homepage widget, and its configurations, is available in the Homepage Widgets section within the Web User Interfaces documentation.