Power BI Web UI Widget
The visual integration with Power BI uses two components to display analytics data in the Web UI: the Power BI Widget and the Power BI Screen. This topic details the configuration of the Power BI Widget.
The Power BI Widget is used to provide high-level summary information of Power BI analytics information made available to users as widgets on the Web UI homepage. Most commonly, Power BI dashboard tiles are embedded into widgets, though Power BI reports can also be embedded into Power BI widgets.
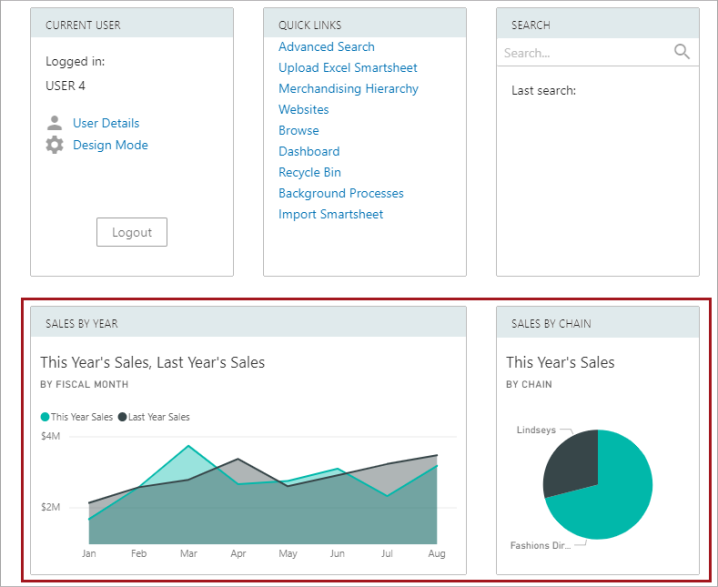
The below screenshot shows a Web UI homepage with two sample Power BI Widgets at the bottom, each of which is configured to show a Power BI dashboard tile. The Power BI Widget is very similar to the Power BI Screen except it is designed to display smaller amounts of high-level summary data.

Configuring the Power BI Widget
The Power BI Widget provides users with a quick and simple view of specified analytics data on the Web UI's homepage. The appearance and behavior of the widget is determined by the Power BI dashboard tile or report that is embedded within it, which is preconfigured in Power BI. Analytics homepage widgets can be single-width or double-width, and multiple homepage widgets can be configured to display multiple views of analytics dashboards.
Adding the Power BI Widget
The Power BI Widget must be added to the homepage prior to configuration. Details on how to do this can be found in the Adding Widgets to a Homepage topic in the Web User Interfaces documentation.
Setting up the Power BI Widget
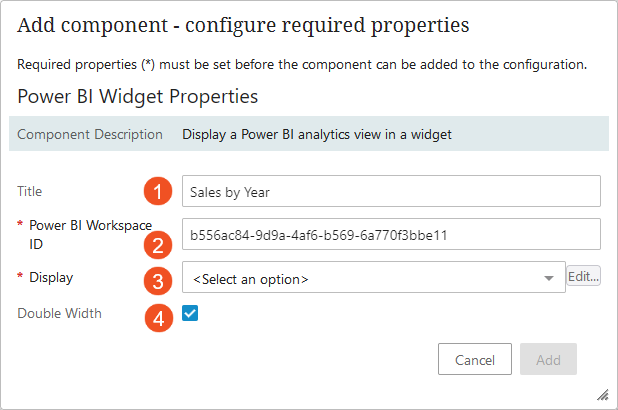
The Properties window for the Power BI Widget in the Web UI designer is shown below. The parameters that appear in the screenshot are described in detail directly beneath the screenshot.
The Power BI Screen and Power BI Widget are configured in almost identical ways, with some minor exceptions. The configuration steps described below can be applied to configuring either the widget or the screen, except where expressly noted.

- Title: Content added to this field appears in the top left corner of the widget. If no title is set, the default title of 'Analytics' will display.
- Power BI Workspace ID: Enter the ID of the relevant Power BI Workspace. For example, b556ac84-9d9a-4af6-b569-6a770f3bbe11. For information on how to obtain this value, refer to the Locating Power BI IDs topic.
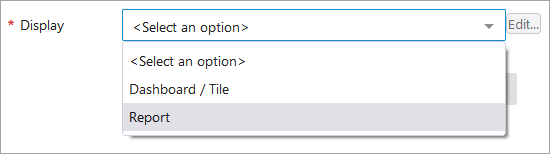
- Display: Select either 'Dashboard / Tile' or 'Report.' The most common selection for the Power BI Widget will be Dashboard / Tile, though reports can also be embedded in a Power BI widget if desired.

- Double Width: If this parameter is checked, the widget is doubled in width from the standard widget's single-width size.
Dashboard / Tile Configuration
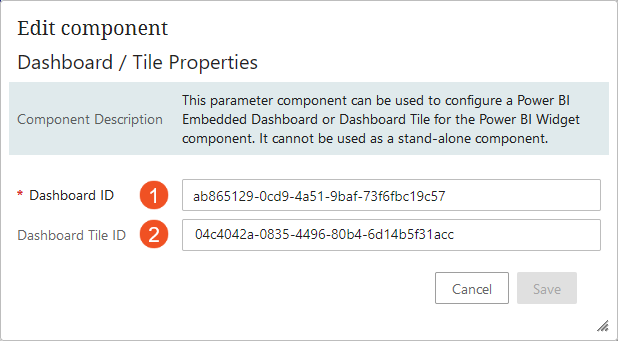
If you are configuring your Power BI widget to display a tile, select Dashboard / Tile from the Display dropdown, then click the 'Edit...' button to the right of the Display field to open the Dashboard / Tile Properties designer window.
Note: It is not recommended to embed dashboards into Power BI widgets due to the limited space available in the widget.

- Dashboard ID: Enter the ID of the relevant Power BI dashboard. For example, 4c3d6f97-7dc8-4789-a911-5f04daf9de5f.
- Dashboard Tile ID: Enter the ID of the relevant Power BI dashboard tile. This should always be entered for Power BI widgets, since tiles are what widgets are intended to display.
Report Configuration
If you are configuring your Power BI widget to display a report, select Report from the Display dropdown, then click the 'Edit...' button to the right of the Display field to open the Report Properties designer window. Reports in Power BI widgets are configured in a near-identical fashion to those for Power BI screens, except widgets cannot have a Filter Panel or Page Navigation Panel. Filtering is available through JSON filter strings and/or by row level security, but end-users cannot further filter the information that displays.

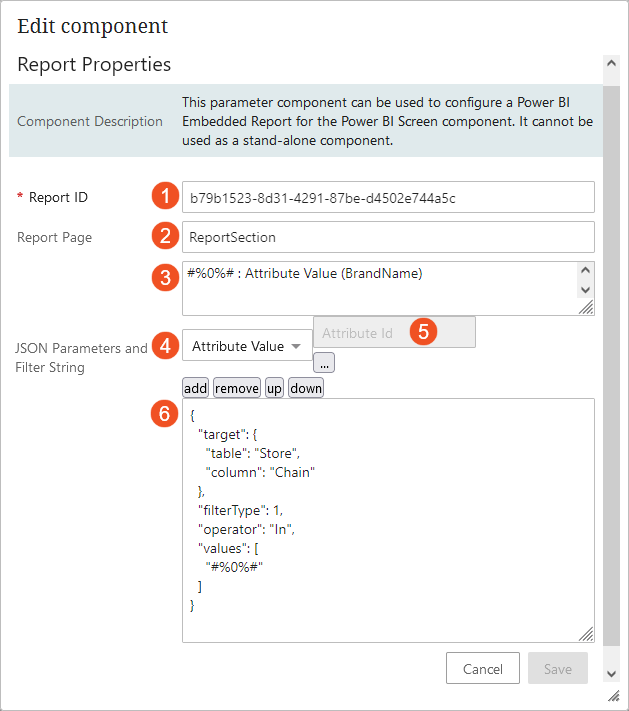
- Report ID: Enter the ID of the relevant Power BI report. For information on how to obtain this value, refer to the Locating Power BI IDs topic.
- Report Page: Enter the name of the Power BI report page that you want to display when the report loads in the widget.
Filter Configuration Options: JSON Parameters and Filter String
This section contains two fields. The top field (3) is for JSON filter parameters. The bottom field (6) is where the JSON filter string is entered. Use these options to pre-configure the information that displays in the report. Though filter panels are not available for widgets, the JSON strings applied in the Web UI designer can be used to refine data that is available to the logged-in user. For more information on using JSON strings to filter Power BI reports, refer to the Example Power BI Report Filters topic.
Note: To filter data based on user permissions, e.g., to ensure that the logged-in user only accesses data that is relevant to them, you must use row-level security (RLS). For more information, refer to the Power BI Row-Level Security topic.
- Filter parameters (field not individually labeled) – In this field, enter the relevant filter parameters, e.g., ‘Attribute Value.’ Each selected parameter will be assigned a placeholder string that will be replaced with a context-specific value to be referenced in the JSON query string. These placeholders also contain an embedded integer that identifies the sequence in which the parameter will appear in the JSON filter string, e.g., #%0%# will appear first, #%1%# will appear second, etc. Moving a parameter up or down with the 'up' or 'down' button will automatically renumber the placeholder.
Note: It is recommended to generate the placeholders for the filter parameters before entering the JSON filter string in the bottom field.
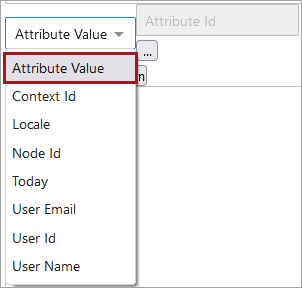
- The dropdown menu below the filter parameters field allows the selection of various options to create the filter parameters. The available parameters are as follows:

- Attribute Value: Returns / filters the view for a STEP attribute value. Valid for the Power BI Screen only.
- Context Id: Returns the current context ID
- Locale: Returns the selected locale, which is used for the Web UI session
- Node Id: Returns the STEP ID of the current object (valid for Power BI Screen only)
- Today: Returns the current date
- User Email: Returns the email address of the logged-in user (if specified)
- User Id: Returns the user ID of the logged-in user
- User Name: Returns the name of the logged-in user
- The field directly to the right of the dropdown menu will display when either 'Attribute Value' or 'Today' is selected. If Attribute Value is selected, the ellipsis button displays (
 ). Clicking this button opens the 'Select Node(s)' window, where the relevant attribute is chosen. If Today is selected, a 'Date Format' window displays, in which the chosen date format is entered, e.g., yyyy-MM-dd. The date format uses the rules for SimpleDateFormat in Java.
). Clicking this button opens the 'Select Node(s)' window, where the relevant attribute is chosen. If Today is selected, a 'Date Format' window displays, in which the chosen date format is entered, e.g., yyyy-MM-dd. The date format uses the rules for SimpleDateFormat in Java.
- JSON filter string (field not individually labeled) – In this field, enter the desired JSON filter string. It is recommended that the string contain placeholders that correspond with the numbered dynamic values selected for the JSON filter parameters, e.g., #%0%#. #%1%#, etc.