The Asset Thumbnail component displays thumbnails of all assets linked to the currently selected product.

Important: This component has been withdrawn and will be removed in a future release. The Referenced Asset Representation Component is the recommended component to use when configuring display of a referenced asset's thumbnail on a selected product. For more information on this component, refer to the Referenced Asset Representation Component section of the Web User Interfaces documentation here.
Prerequisites
It is expected that anyone configuring the Asset Thumbnail component is familiar with the Web UI Designer, as basic concepts for working with the designer are not covered in this section. In addition, the user must have appropriate privileges to access the designer. Additional information can be found in the Designer Access section of the Web User Interfaces documentation here.
Configuring Asset Thumbnail Component
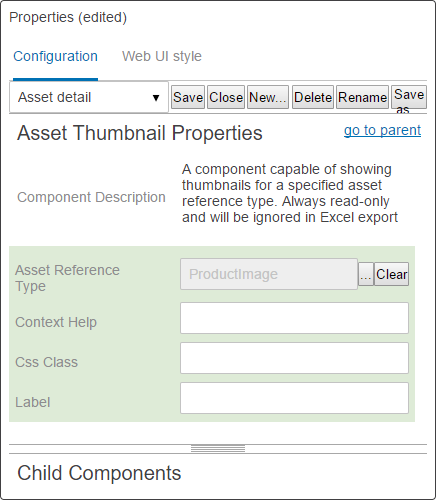
The only configuration option that impacts the functionality of this component is the 'Asset Reference Type' parameter.

- Asset Reference Type: For this parameter, click the ellipsis button (
 ) and specify the reference type of the assets to be displayed by this component via the node selector.
) and specify the reference type of the assets to be displayed by this component via the node selector.
- Context Help: In this parameter, enter the context help displayed for the field.
- Css Class: In this parameter, enter an optional name of a CSS-style to be set as the primary style for the component.
- Label: In this parameter, enter a label for this field. When no label is entered, 'AssetThumbnail' displays.