For descriptions of the components available within the Web UI Designer, refer to the 'Web UI component configuration reference' available at [system]/webui/docs.
Choose a Screen and Enter Design Mode
There are two ways to select a screen and enter design mode.
- Navigate through the Web UI to the desired page and then enter design mode using the icon. The screen you are on will automatically be selected.
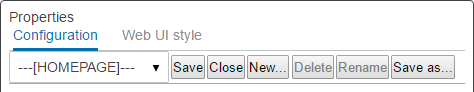
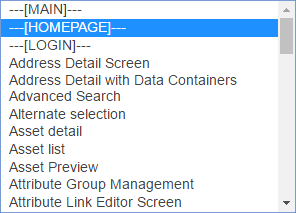
- Or, enter design mode from the homepage and then select the screen. To select a screen through the Designer, click the screen dropdown from the graphic interface and select the screen you want to edit. The desired screen will be shown.


Now you can use Designer to edit the screen properties by configuring the components shown in the properties area and the child components area.
Select Components to Edit
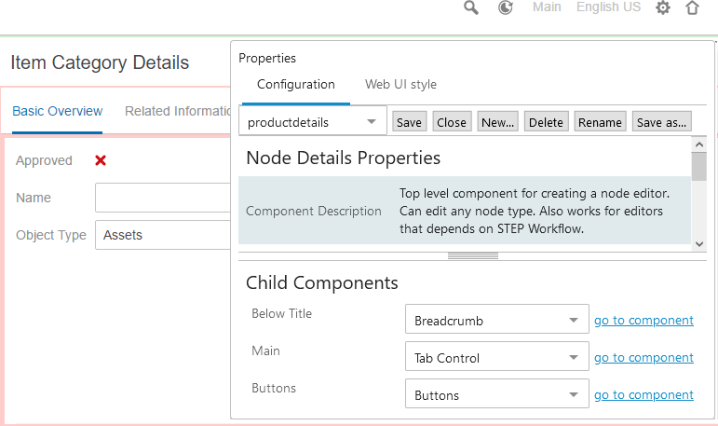
To select a component on a screen, click it and the Designer is updated based on the selection. Moving the cursor over the different components on a screen highlights the components that are selectable.
The highlighting patterns are outlined below:
- Red frame: When you mouse over the component, the red frame indicates that the component can contain child components.

- Green frame: The green frame is displayed if a component that can contain child components is selected.

- Red transparent box: Mousing over a component that cannot contain child components.

- Red transparent box with green frame: Selecting a component that cannot contain child components.

Navigating Up and Down the Component Structure
Some components are considered 'parent' components and can have a child component or components. In the Web UI, you may not be able to view this relationship, making it difficult to select the right component.
You can select a parent component or a child component easily within the Designer.
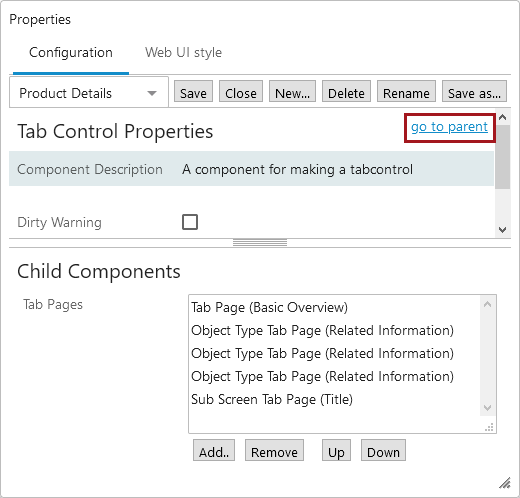
Selecting a Parent Component
If you have selected a child component and want to select the parent component, use the 'go to parent' link in the upper right corner of the Properties area to navigate to the parent component. When the 'go to parent' link is no longer showing, you know you are at the top level for that particular component structure.

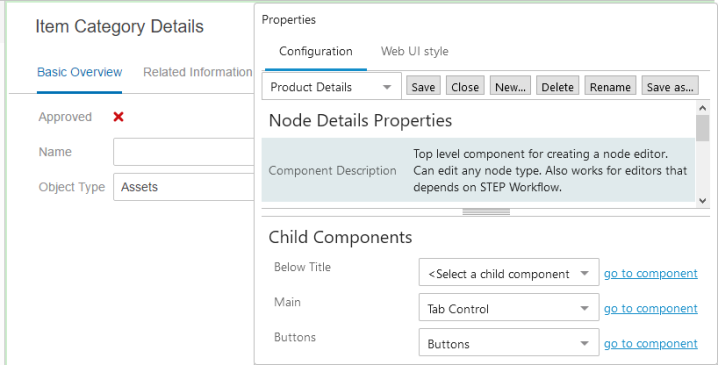
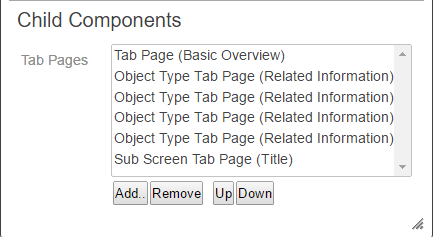
Selecting a Child Component
If you have selected a parent component and want to select a child component, there are two ways to do this within Designer.
- If the child component list allows multiple components, double-click the child component:

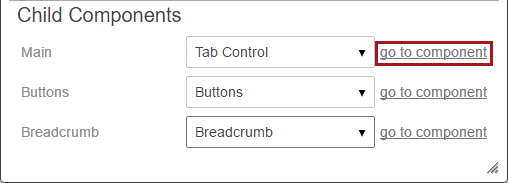
- If the child component list only allows for one component, a 'go to component' link is available next to the component listed in the child components area:

For information about Configuring Components topic.