'Display' allows you to change the arrangement of information using a card layout or a table layout, which is the default display. Both layouts follow the selections made in the 'Define view' option (accessible from the Search Configuration button) to determine the information displayed and the 'Sorting' options determine the order of the data.
Actions and settings are applied to all layouts. This means that changing between layouts retains the view, select, and sorting settings, as well as the actions taken, such as objects added to the basket.
The scroll position of the objects being displayed is retained. For example, if while working through a list of items on the Search Screen, a user goes to the Product Editor screen to view additional data or make changes, returning to the Search Screen displays the list in the same position as it was previously.
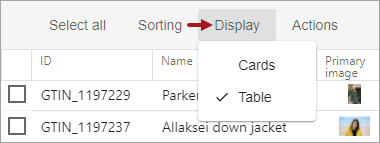
Click the 'Display' tab to show the following options:

Regardless of the 'Display' selection, clicking the object name displays the object information on the configured screen. The user can click the browser's Back button to return to the previously displayed layout.
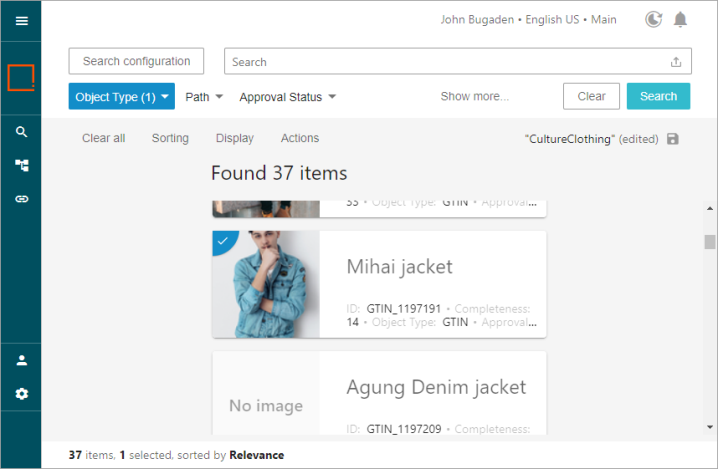
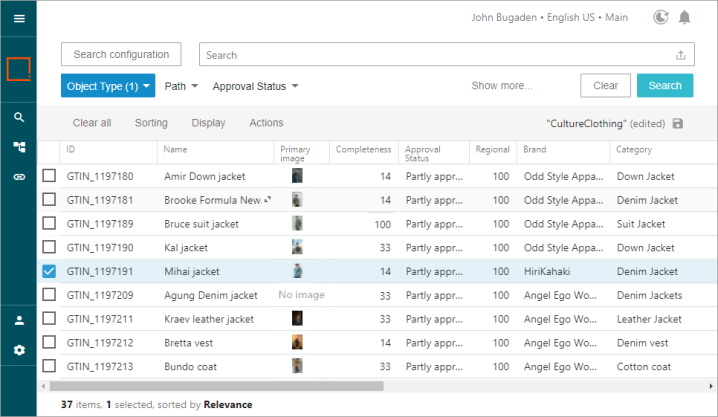
The same settings are used for the following two examples, only the layout of the data is different:
-
Cards - Cards display object information in a graphical manner, including sizable thumbnails when available.

-
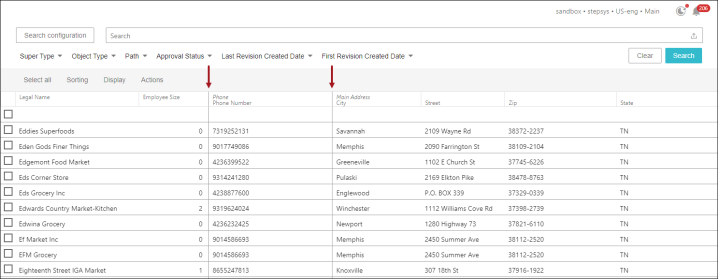
Table - A row is displayed for each object, including small thumbnails when available.

Columns can be manually resized by dragging the column dividers to display more or less data within a column. The modified column size is respected until the user changes it again, even when leaving and returning to the table view.
Note: When a horizontal scroll bar is displayed, columns can be resized only when the right-most column is on the screen (scroll right to show the last column). To make columns wider, repeatedly scroll right and widen the column as needed. For more resizing flexibility, maximize your window size or use the Define View option (documented in the Search Screen Search Configuration topic) to remove unneeded columns from the display.
When additional data is available for a table cell, hover over the cell to display the 'show details' button ( ). Click the button to display the full contents of the cell. For example, on the 'Brook Formula New' row in the image above, clicking the 'show details' button for the 'Name' column displays the following information:
). Click the button to display the full contents of the cell. For example, on the 'Brook Formula New' row in the image above, clicking the 'show details' button for the 'Name' column displays the following information:

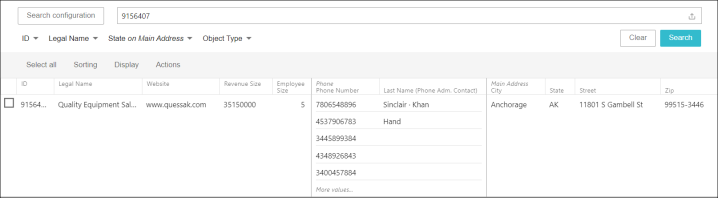
When displaying attributes that belong to a data container, a vertical dividing line will visually group said attributes together.

When displaying multi-instance data containers, individual values will be listed in the associated attribute column as extra rows. If an attribute has more than 5 values for an object, the text 'More values...' will appear in the last row. To view these additional values, click on the object in the table to navigate to its details screen. Data container reference values appear in the same row as the associated data container attribute value being referenced. When displaying multi-reference values, the extra values appear beside each other in the same cell, separated by a dot.

Important: The table view results specifically display the current values for entities, products, assets, and classifications as they appear in the STEP database. However, searches are performed on the data currently stored in the index. The index is asynchronously updated by the Elasticsearch Event Processor, according to its triggering definitions. As a result, there can be discrepancies between the records identified by the search criteria and the data displayed in the results.
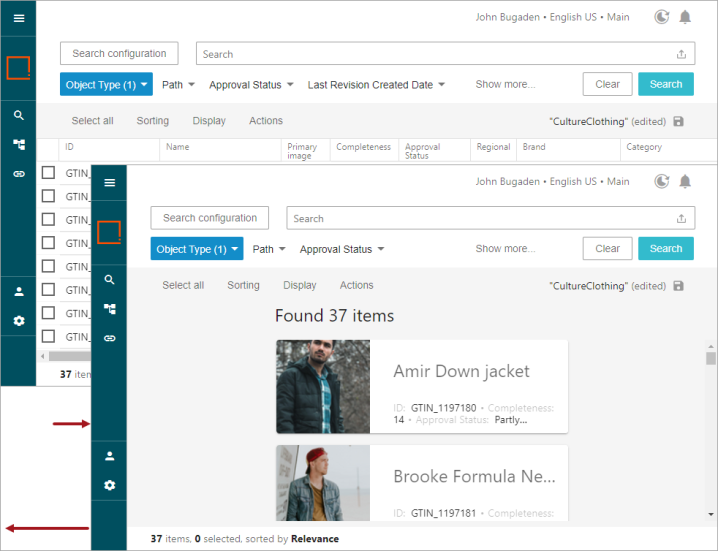
Reducing the width of the screen while using the table layout results in a switch to the card view. Enlarging the screen width restores the table layout.