The File Loading Widget allows Web UI users to easily transfer files into application server hotfolders used by an IIEP, or to an IIEP that does not use a hotfolder.
Considerations and Limitations
This widget is compatible with both hotfolder-based and non-hotfolder-based IIEPs. However, to use the File Loading Widget for a non-hotfolder-based IIEP, you must also configure the IIEP receiver defined in the Web UI File Loading Receiver topic in the Data Exchange documentation.
Important: The 'File Loading Widget' is an excellent tool for starting IIEPs but users should seriously consider if this is the right tool to use. For example, since this widget does not support the monitoring of background processes in the Web UI by individual user ID, it might not be the right widget for a vendor portal.
If a browser does not support drag and drop for the wizard, STEP displays a message and a file browser for the user to select a file for import.
Using the File Loading Widget
The File Loading Widget is accessible from a Web UI homepage and allows users to select, or drag and drop, one or more files from their local machine for transfer into a STEP hotfolder.
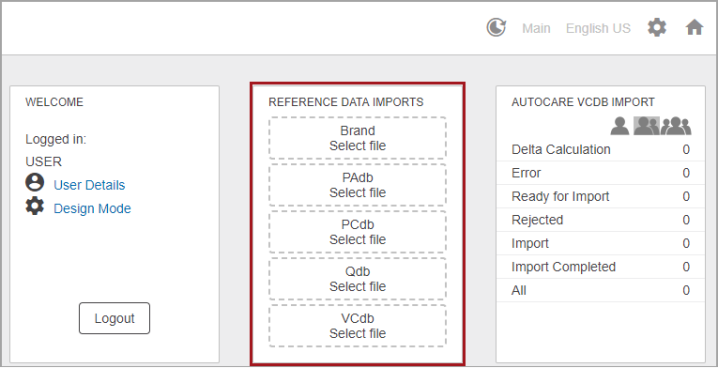
In the example below, a File Loading Widget has been configured with the title 'REFERENCE DATA IMPORTS' and allows for five different IIEP drop zones: Brand, PAdb, PCdb, Qdb, and VCdb.

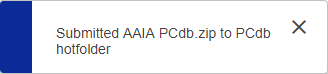
When one or more files are dragged onto a drop zone, a dialog displays at the top of the screen confirming the file(s) has(have) been submitted. In the example below, one file was dragged onto the PCdb drop zone, and the dialog displays that the 'AAIA PCdb.zip' file has been submitted to the 'PCdb' hotfolder.

Important: If the dialog confirming the file is submitted does not display, then it is possible that the browser being used does not support drag and drop, or the file being used is not properly extracted.
Depending on how the IIEP is configured, users can transfer either zipped files less than 50 GB or standard files less than 600 MB. Subsequent handling of files will occur only if supported by the corresponding IIEP. For example, if the IIEP is configured to process a ZIP file, and a standard file is selected for import, then the IIEP will report an error.
When using the drag-and-drop feature to transfer ZIP files, the ZIP file cannot be part of a larger compressed file. In other words, before uploading a ZIP file, ensure that the ZIP file is available on its own. Dragging a ZIP file that is part of a larger compressed file onto a drop zone will not work, a dialog confirming the file has been submitted will not display, and the file conversion process will not begin.
Monitoring Progress with the 'Recent background processes' panel
The 'File Loading Widget' and the 'Recent background processes' side panel have been developed to work together, and users can easily track their file transfer progress. For more information, refer to the Recent Background Processes Side Panel topic within the 'Main Properties Overview' section.
When a File Loading Widget is used to transfer files, the 'Recent background processes' side panel will display with a separate section titled 'File Uploads,' allowing users to follow the progress of their file transfers while continuing to use the Web UI.
Configuring the File Loading Widget
More than one File Loading Widget can be added to a Web UI homepage Widget Grid component, and more than one IIEP can be configured within each File Loading Widget. The ability to add more than one File Loading Widget to a homepage allows system administrators the ability to configure different widgets for different import types or processes. Additionally, each File Import Widget can be configured with more than one drop zone, allowing for different import types within one widget.
During configuration, the admin user selects an IIEP that will process the files for each of the file loading or import types. When the File Loading Widget is used to import a file, the system reads the configuration of the IIEP and determines the appropriate hotfolder to which the file will be transferred.
Details on how to add a widget to a homepage can be found in the Adding Widgets to a Homepage topic in Getting Started documentation.
Prior to configuring the File Loading Widget, one or more IIEPs needs to be configured. For more information on configuring IIEPs, refer to the Inbound Integration Endpoints topic in Data Exchange documentation.
Use the following steps to configure the File Loading Widget:
-
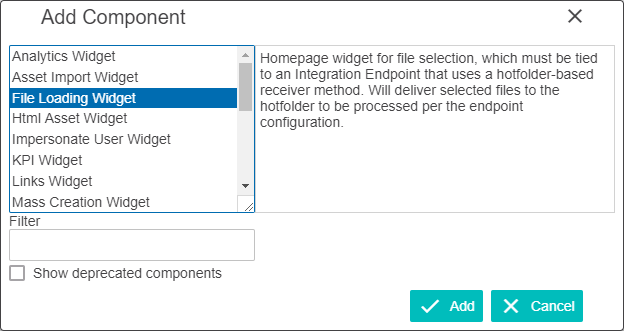
From the Designer, select Widget Grid Properties > Child Components > Widgets > click the Add button, and the Add Component dialog will display as shown below.

-
Select File Loading Widget, click the Add button, and the File Loading Widget Properties will display.

-
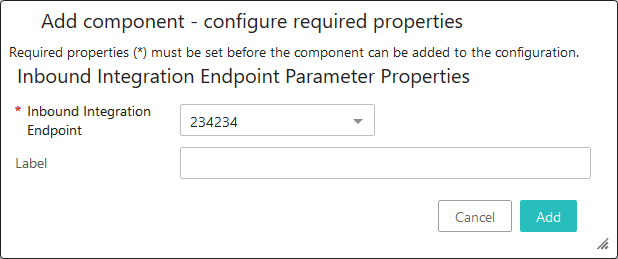
Go to the Inbound Integration Endpoint Parameters, click the Add button, and the Inbound Integration Endpoint Parameter Properties dialog will display.

-
For the Inbound Integration Endpoint parameter, select the previously created IIEP from the dropdown.
-
Optionally, within the Label parameter field, enter text to be displayed within the drag and drop area of the widget. When left blank, the name of the selected IIEP will display.
-
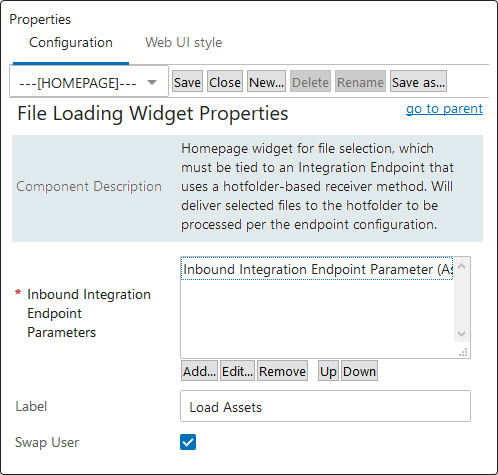
Click the Add button, and the File Loading Widget Properties will display with the Inbound Integration Endpoint Parameters populated.
-
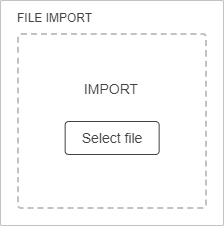
Optionally, within the Label parameter field, enter text to be displayed at the top of the widget. When left blank, the default label ('FILE IMPORT') will display.
In the example below, the IIEP selected for this configuration is named 'IMPORT,' and both Label fields within the designer have been left blank.

-
Check the box for Swap User to run the IIEP as the logged-in Web UI user rather than the configured IIEP user. This allows the Web UI user to view the background process (via the Background Notification Panel) initiated when the Web UI user adds a file to the widget. By swapping the user in this way, the Web UI user can monitor the progress of the background process created by the file loading action, and enable them to detect and correct any potential errors.
When Swap User is checked, along with the original file, an additional file that contains the swap user ID is created (stibo_meta_<filename>). The File Loading Widget uses this file to swap the user for the Web UI File Loading Receiver background process.
Note: Swap User functionality requires using the 'Web UI File Loading Receiver' on the corresponding IIEP.
-
Click the Add button and the Widget Grid Properties will display with the newly added File Loading Widget.
-
Click Save and Close buttons to close the designer, and view the newly configured File Loading Widget.