The Data Validation 'Read Only' bind allows running a JavaScript-based business condition that sets selected attributes and references as read-only in the Web UI.
For objects with both the Mandatory and Read Only binds, the Mandatory message is displayed and the Read Only message follows.
For general information about the Data Validation binds, refer to the Data Validation Binds topic here.
Important: Careful testing is recommended when using the Read Only Bind.
-
When updated parameter values become read-only due to other configured validation, the updated value is saved even while the parameter is read-only.
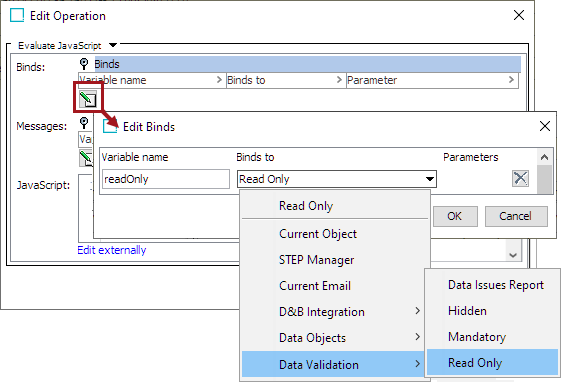
This bind is found within the 'Binds to' dropdown, as shown below.

Configuration
To use any bind:
-
Create a business rule as defined in the Creating a Business Rule, Function, or Library topic here.
-
Edit the business rule as defined in the Editing a Business Rule or Function topic here.
-
In the Edit Operation dialog, add the bind to a business rule, as defined in the Adding a Bind topic in the Reference Materials documentation here.
-
In the Edit Operation dialog, optionally add Messages, as defined in the Adding a Localized Business Rule Message topic here.
-
In the Edit Operation dialog, add JavaScript to call the bind.
Example
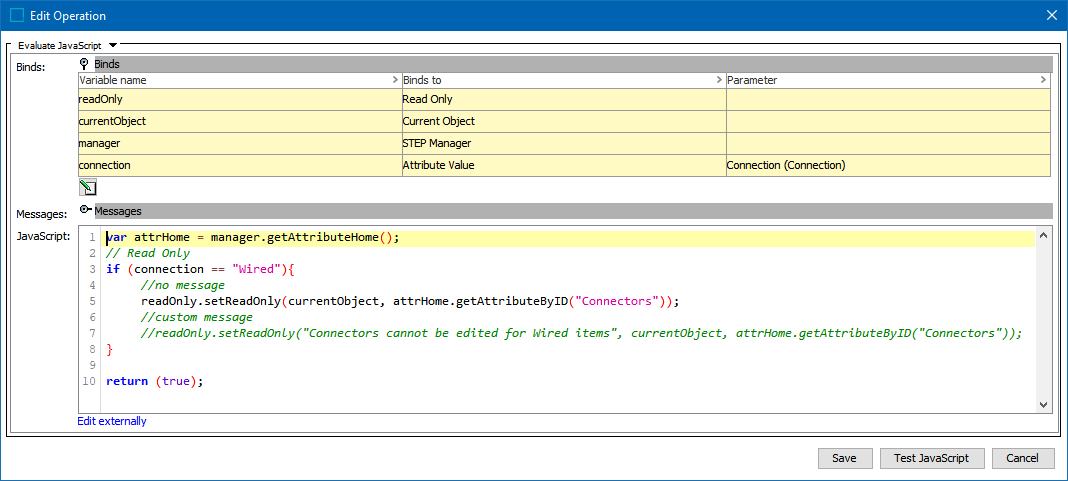
The following is an example JavaScript that uses this bind.
Important: Example scripts should not be used as-is without thorough testing, including updating the script to match object and link types that exist on your system. JavaScript variable names are case-sensitive.
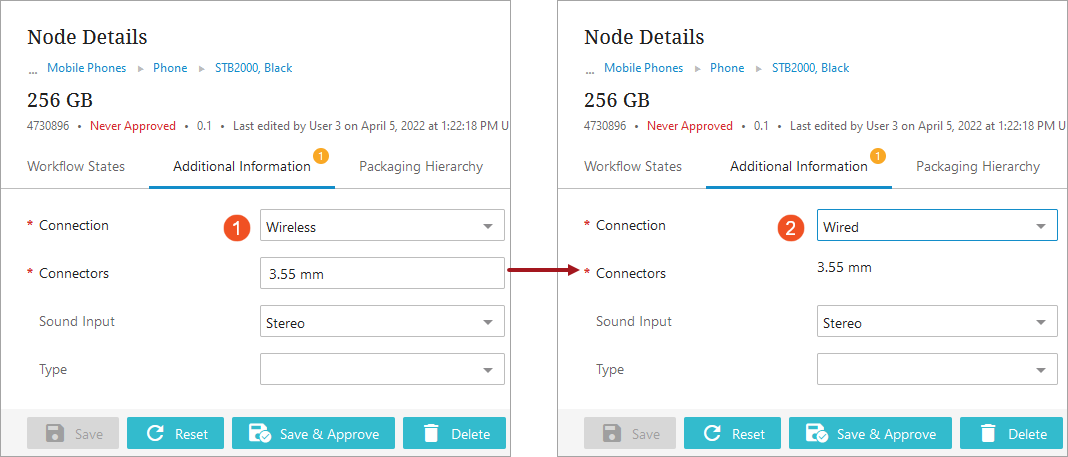
A Node Details screen configured with a business condition to set the attribute 'Connectors' as read-only when the value of the attribute 'Connection' is 'Wired.' The end user can view the Connectors attribute and any values already entered, but cannot edit it. The bind can include a custom message if desired. No standard message is displayed for read-only.

var attrHome = manager.getAttributeHome();
// Read Only
if (connection == "Wired"){
//no message
readOnly.setReadOnly(currentObject, attrHome.getAttributeByID("Connectors"));
//custom message
//readOnly.setReadOnly("Connectors cannot be edited for Wired items", currentObject, attrHome.getAttributeByID("Connectors"));
}
return (true); Note: To update validated attributes dynamically in the Web UI, business conditions applied via the legacy options for the Per Screen - Validation or the Main - Advanced must include an Attribute Value bind for each attribute that should be validated via the business condition. This bind is not required for Web UI validation using the preferred Global Representation List option since the Triggering Data Types parameter provides validation as values are changed. For details, refer to the Configuring Business Conditions in Web UI topic here.
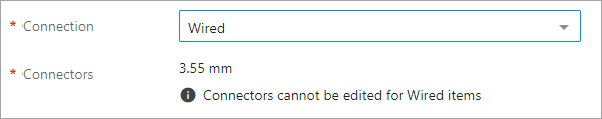
In the Web UI Node Details image below, the Connectors attribute is read-only and cannot be edited.

Add a custom message by including the message text (for example, 'Connectors cannot be edited for Wired items') as the first element within the setReadOnly method. The custom message is shown commented out on line 7 in the example JavaScript above.
In the Web UI Node Editor image below, the custom message is displayed: