The Data Issues Report bind allows running a JavaScript-based business condition to display custom warning and error messages related to attributes, references, and metadata in the Web UI and within Smartsheets.
For a Web UI Node Details screen, error and warning messages display below the affected field and in a popup at the top-center of the screen. For Web UIs with the Global Navigation Panel configured, they also display in the 'Recent warning notifications' side panel. For more information, refer to the Recent Warning Notifications Side Panel topic here. For Web UIs using the superseded Corner Bar component, they can also display via the superseded Corner Bar Warning Notifications component.
For Smartsheets, upon validation, the messages are displayed when clicking on / hovering over the cells. Warnings are identified via orange-highlighted cells, and errors via red-highlighted cells. If both an error and a warning are found in the same row, the error supersedes the warning and the first cell in the row displays with a red highlight. For more about using Smartsheets, refer to the Using a Smartsheet topic in the Excel Smartsheet Format section of the Data Exchange documentation here.
For objects using a Data Issues message and both the Mandatory and Read Only binds with messages, the message order is Data Issues, Mandatory, and then Read Only.
For general information about the Data Validation binds, refer to the Data Validation Binds topic here.
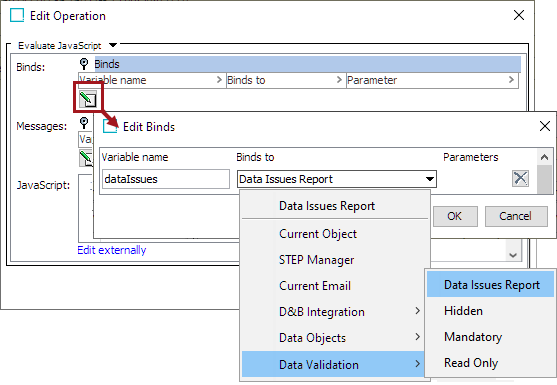
This bind is found within the 'Binds to' dropdown, as shown below.

Configuration
To use any bind:
-
Create a business rule as defined in the Creating a Business Rule, Function, or Library topic here.
-
Edit the business rule as defined in the Editing a Business Rule or Function topic here.
-
In the Edit Operation dialog, add the bind to a business rule, as defined in the Adding a Bind topic in the Reference Materials documentation here.
-
In the Edit Operation dialog, optionally add Messages, as defined in the Adding a Localized Business Rule Message topic here.
-
In the Edit Operation dialog, add JavaScript to call the bind.
Examples
The following JavaScript examples use the related bind(s).
Important: Example scripts should not be used as-is without thorough testing, including updating the script to match object and link types that exist on your system. JavaScript variable names are case-sensitive.
The Data Issues Report bind supports attributes, references, and metadata in the Web UI, allowing users to view error messages directly below the relevant on-screen component, or within the relevant table.
Attribute Value Examples
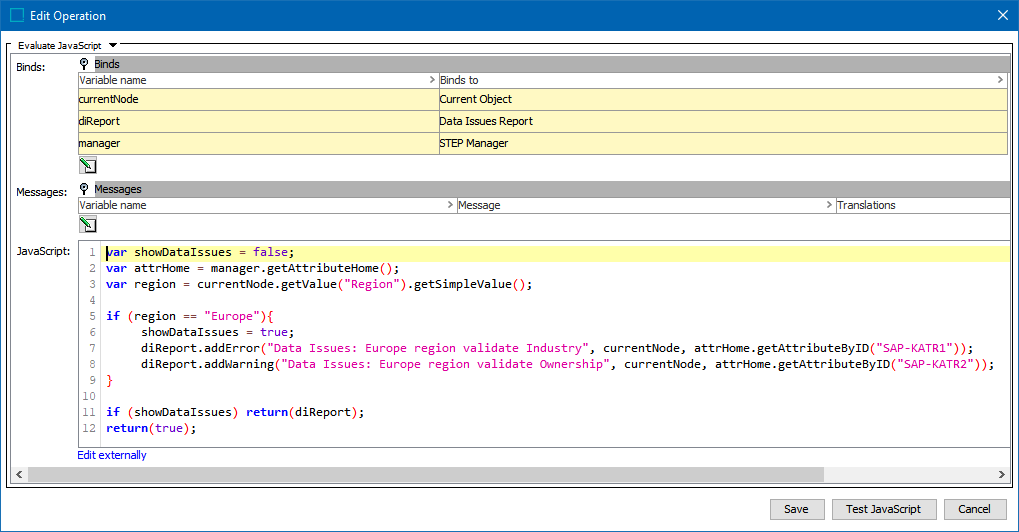
A Node Details component includes a business condition to validate that when the value for the attribute 'Region' is 'Europe', other attribute values are also added. When the 'Europe' value is entered, an error is displayed for the 'Industry' attribute and a warning is displayed for the 'Ownership' attribute, as configured using the Data Issues Report bind.

var showDataIssues = false;
var attrHome = manager.getAttributeHome();
var region = currentNode.getValue("Region").getSimpleValue();
if (region == "Europe"){
showDataIssues = true;
diReport.addError("Data Issues: Europe region validate Industry", currentNode, attrHome.getAttributeByID("SAP-KATR1"));
diReport.addWarning("Data Issues: Europe region validate Ownership", currentNode, attrHome.getAttributeByID("SAP-KATR2"));
}
if (showDataIssues) return(diReport);
return(true);In the example JavaScript above, the 'addError' method displays the custom text with an error icon for the notification. The 'addWarning' method displays the custom text with a warning icon. In addition to the visual indicators on the messages, an 'addError' message disables the save button until the described issue is addressed, while an 'addWarning' message allows users to save on-screen data.
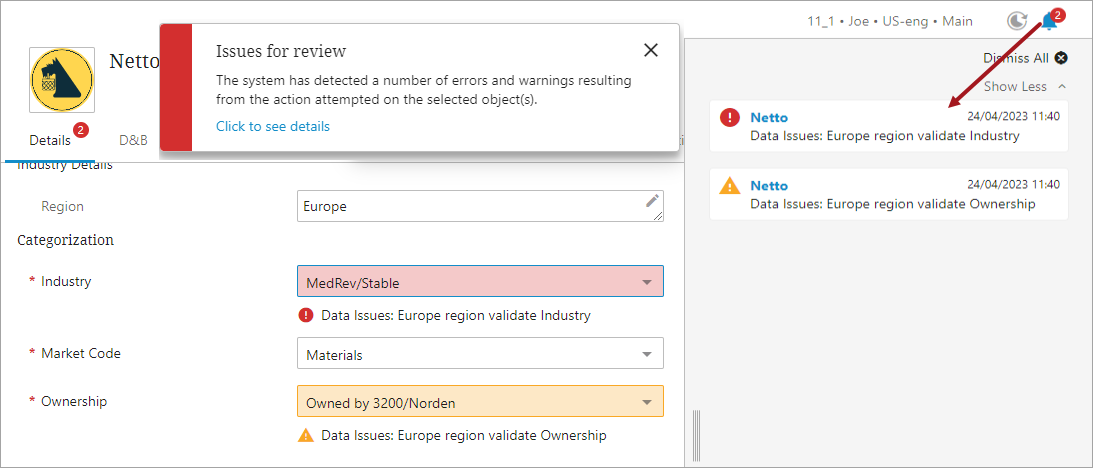
In the Web UI, the data report messages show as in this image:

Smartsheet Example
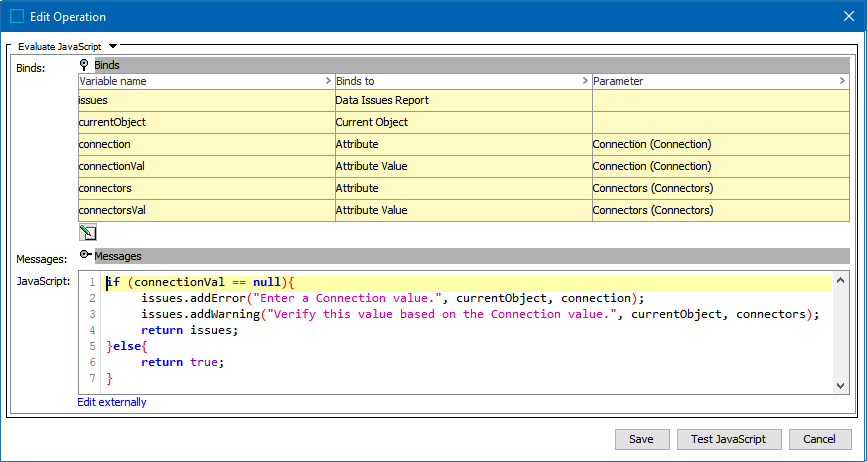
In this example, the business condition displays error and warning notifications in a Smartsheet and again in the Web UI.

if (connectionVal == null){
issues.addError("Enter a Connection value.", currentObject, connection);
issues.addWarning("Verify this value based on the Connection value.", currentObject, connectors);
return issues;
}else{
return true;
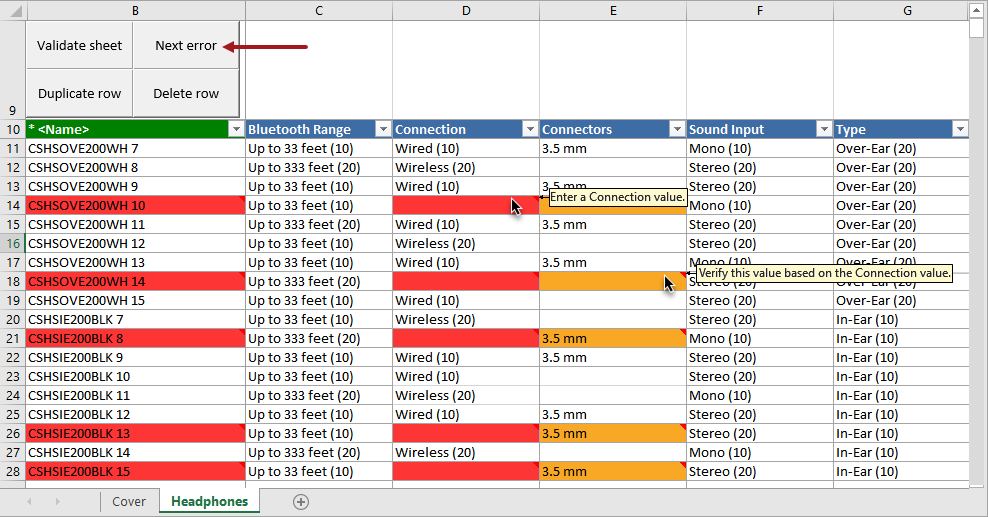
} The following combined screenshots simultaneously show the associated error and warning messages and how they display upon Smartsheet validation. In reality, these messages only display one at a time depending on the cell you hover over / are in.
The 'Next error' button navigates users to each error or warning cell throughout the sheet, which is extremely useful when dealing with larger data sets.

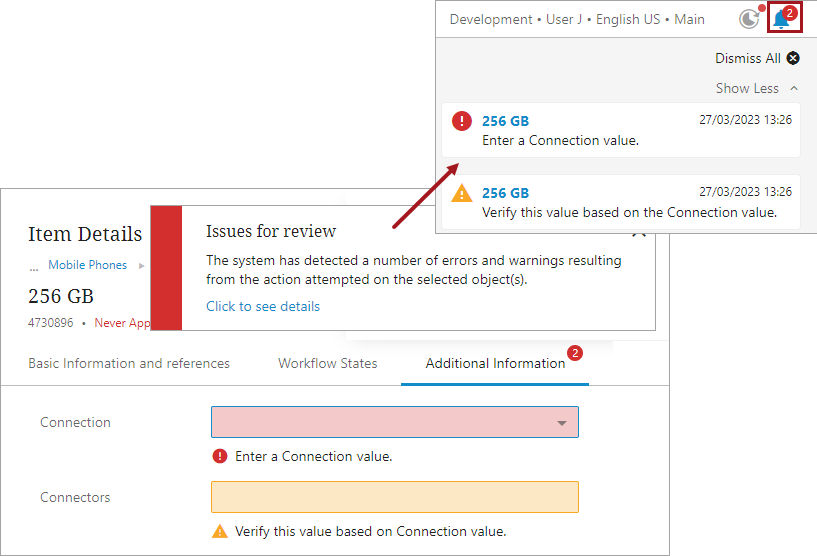
The Web UI messages are shown on a Node Details screen using a Node Editor component, under the relevant attributes, as a notification box at the top of the screen with a link to the Notifications panel. Use the 'Click to see details' link to display the Notifications panel or click the bell icon at the top of the Web UI screen.

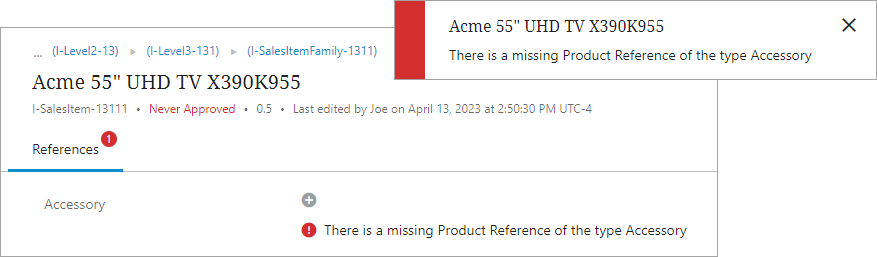
Reference Examples
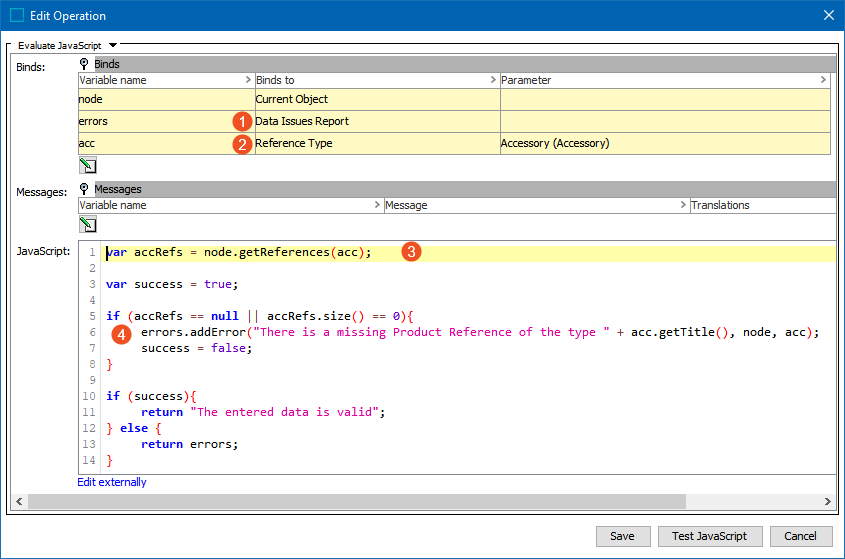
The example shown in the screenshot above is configured in the business rule shown below. The numbers displayed in the screenshot are referenced in the description below.

In this configured business action image, consider the following numbered operations:
-
The Data Issues Report bind is required to bring the message into the Web UI as a warning displaying under the relevant field.
-
The Reference Type bind is set to the 'Accessory' reference.
-
The JavaScript variable accRefs = node.getReferences(acc); uses the 'Accessory' reference type set in the 'acc' bind.
-
The 'addError' method runs if the 'Accessory' reference is 'null' (or 'empty'). The custom message "There is a missing Product Reference of the type ...." is displayed as a notification of the 'Error' type, which displays a red error icon.