The Data Validation 'Hidden' bind allows running a JavaScript-based business condition that hides selected attributes and references from the user in the Web UI.
For general information about the Data Validation binds, refer to the Data Validation Binds topic here.
Note: The Data Validation 'Hidden' bind should not be used to limit user access to attributes and references. An object that has been hidden via the Hidden bind continues to include the data in the browser which makes it accessible. Alternatively, using privilege rules to hide objects prevents values like personal IDs from being included in a browser. Therefore, when possible, use a User Group to allow or limit access. For more information, refer to the Privilege Rules topic in the System Setup documentation here.
Important: Careful testing is recommended when using the Hidden Bind.
-
When updated parameter values become hidden due to other configured validation, the updated value is saved even while the parameter is hidden.
-
When a mandatory parameter becomes hidden, the user may not be allowed or even recognize that a mandatory value is missing.
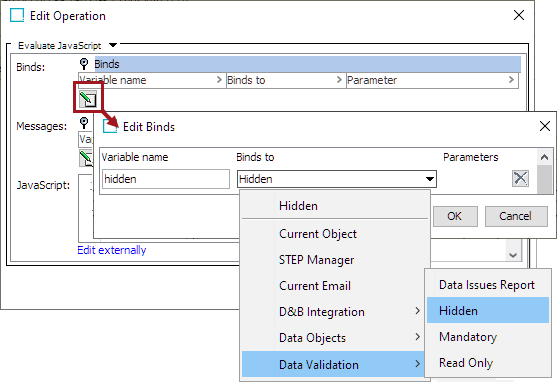
This bind is found within the 'Binds to' dropdown, as shown below.

Configuration
To use any bind:
-
Create a business rule as defined in the Creating a Business Rule, Function, or Library topic here.
-
Edit the business rule as defined in the Editing a Business Rule or Function topic here.
-
In the Edit Operation dialog, add the bind to a business rule, as defined in the Adding a Bind topic in the Reference Materials documentation here.
-
In the Edit Operation dialog, optionally add Messages, as defined in the Adding a Localized Business Rule Message topic here.
-
In the Edit Operation dialog, add JavaScript to call the bind.
Examples
The following JavaScript examples use the related bind(s).
Important: Example scripts should not be used as-is without thorough testing, including updating the script to match object and link types that exist on your system. JavaScript variable names are case-sensitive.
Note: To update validated attributes dynamically in the Web UI, business conditions applied via the legacy options for the Per Screen - Validation or the Main - Advanced must include an Attribute Value bind for each attribute that should be validated via the business condition. This bind is not required for Web UI validation using the preferred Global Representation List option since the Triggering Data Types parameter provides validation as values are changed. For details, refer to the Configuring Business Conditions in Web UI topic here.
Hide attribute based on another attribute's value
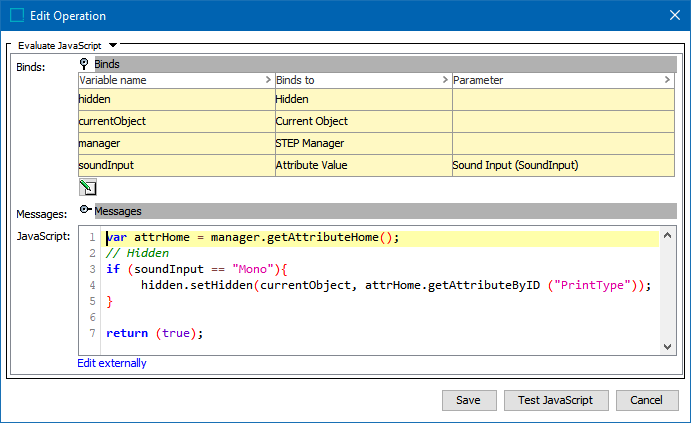
In this example, one attribute displays based on the value in another attribute. The business condition running for the Node Editor screen verifies if the value of the attribute 'SoundInput' is 'Mono,' then the attribute 'PrintType' (with the Web UI label 'Type') is hidden from the user. If any value other than 'Mono' is entered in this field, the 'PrintType' attribute is visible.

var attrHome = manager.getAttributeHome();
// Hidden
if (soundInput == "Mono"){
hidden.setHidden(currentObject, attrHome.getAttributeByID ("PrintType"));
}
return (true); In the example JavaScript, the 'setHidden' method hides the 'Type(PrintType)' attribute if the 'SoundInput' attribute's value is set to 'Mono.'
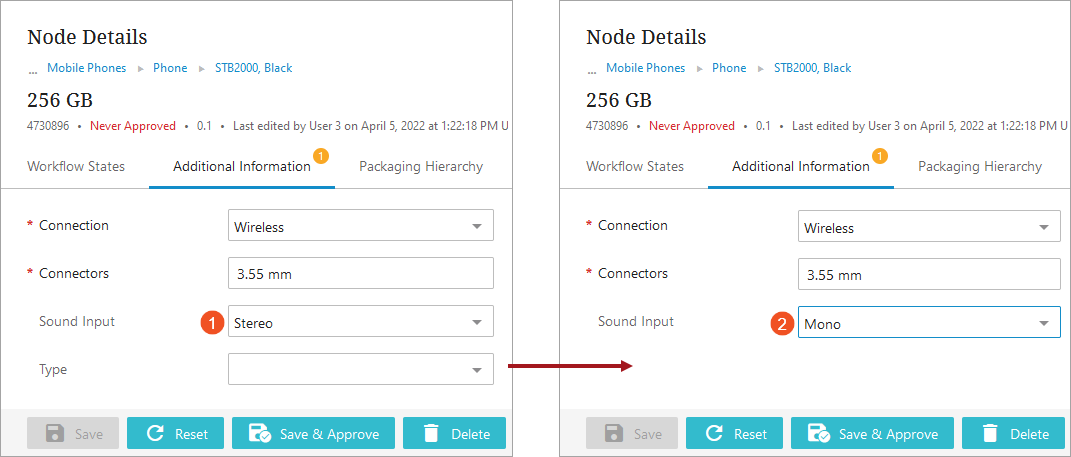
In the Web UI Node Editor image below, the Type attribute is displayed or hidden, based on the Sound Input value.

Hide attribute(s) until needed
Another example uses the Hidden bind to display attributes as needed by hiding fields until a value has been entered for a previous field. For example, a list of feature bullets should not allow a user to enter a value for the third attribute until the first two attributes have values.

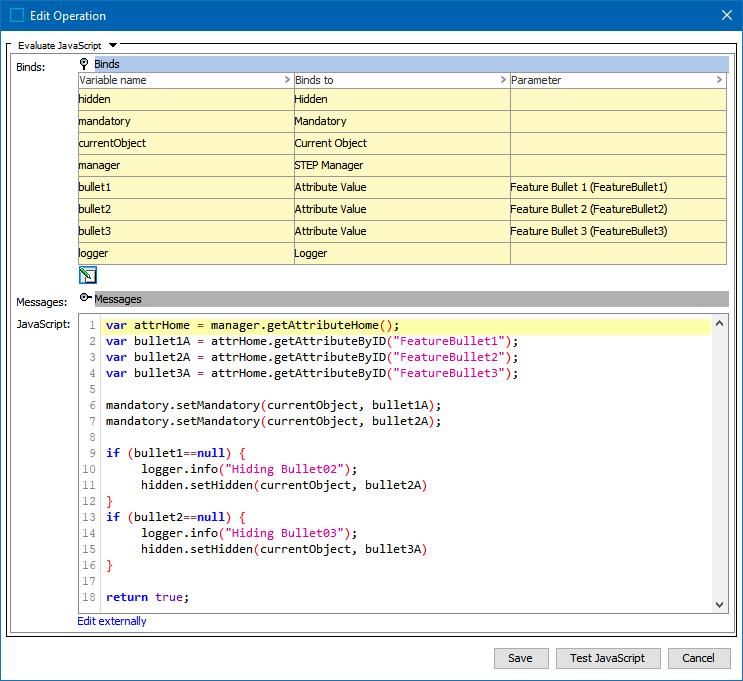
var attrHome = manager.getAttributeHome();
var bullet1A = attrHome.getAttributeByID("FeatureBullet1");
var bullet2A = attrHome.getAttributeByID("FeatureBullet2");
var bullet3A = attrHome.getAttributeByID("FeatureBullet3");
mandatory.setMandatory(currentObject, bullet1A);
mandatory.setMandatory(currentObject, bullet2A);
if (bullet1==null) {
logger.info("Hiding Bullet02");
hidden.setHidden(currentObject, bullet2A)
}
if (bullet2==null) {
logger.info("Hiding Bullet03");
hidden.setHidden(currentObject, bullet3A)
}
return true;In the example JavaScript, the following conditioning is applied to the attributes:
-
'Feature Bullet 1(FeatureBullet1)' is set as mandatory and a standard message is used.
-
'Feature Bullet 2(FeatureBullet2)' is set as mandatory and a standard message is used.
-
'Feature Bullet 2(FeatureBullet2)' is hidden if there is no value for 'Feature Bullet 1'.
-
'Feature Bullet 3(FeatureBullet3)' is hidden if there is no value for 'Feature Bullet 2'.
While setting two attributes as mandatory, this JavaScript ensures that the bullet text is added in numerical order.
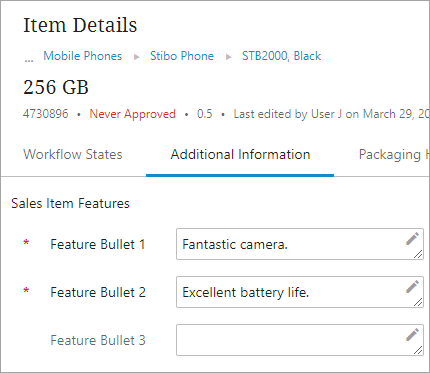
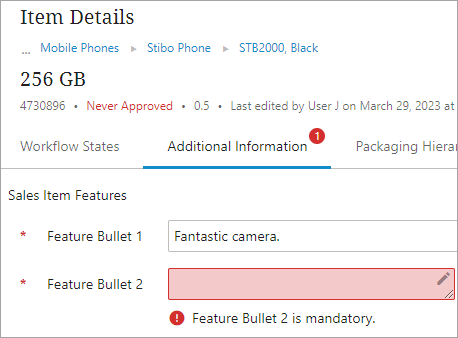
In the Web UI Node Editor image below, the Feature Bullet 1 attribute is displayed and shown to be mandatory. Notice that although Feature Bullet 2 is also mandatory, it is not displayed until Feature Bullet 1 has a value, but the error counter indicates that there are 2 errors because there are two mandatory attributes.

When a value is added for Feature Bullet 1, Feature Bullet 2 is displayed.

When a value is added for Feature Bullet 2, Feature Bullet 3 is displayed. Since Feature Bullet 3 is not mandatory, the error counter is removed.