Products, assets (typically images), classifications, and entities can be dragged and dropped onto frames on a page from the following locations:
- Basket (does not apply to entities)
- Tree
- Collection list
- Search result
This topic describes the manual methods for linking objects to Flatplanner frames through dragging and dropping. For information on how to link objects to Flatplanner frames through imports, refer to the Exporting and Importing Flatplanner Publications section of this guide
Dragging and Dropping from the Basket
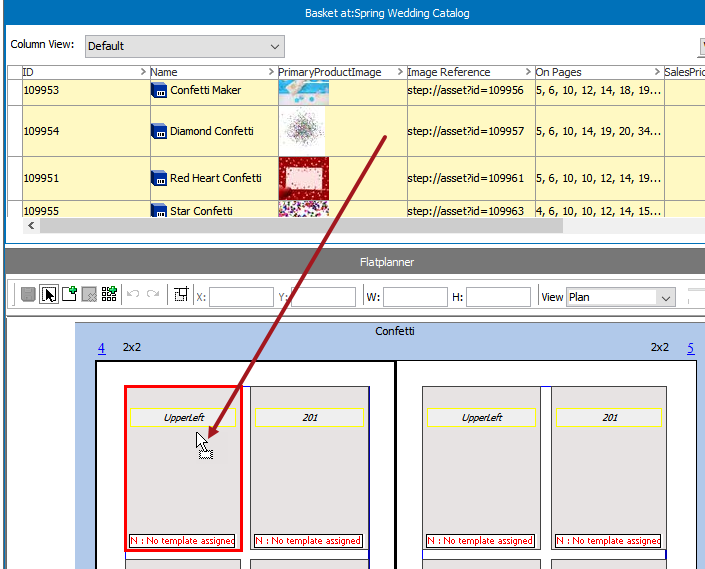
To drag objects from the basket to the Flatplanner:
- While on the Plan tab, click Show basket to make the basket available.
- Select the relevant object in the basket, then hold down your left mouse button while dragging the object from the basket onto the desired frame on the planned page.

- Once linked, the name of the object displays in the left corner of the frame.
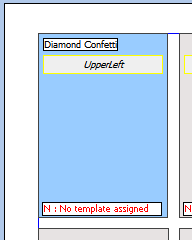
- If linking a product, the frame shading changes from gray to blue.

- If linking an asset, a rendering of the asset displays in the frame:

- If linking a classification, the frame turns yellow:

- If linking an entity, the frame turns white:

- If you have already set up a pagination rule to apply a default product template, the product template will be automatically assigned when the product is dropped into the frame. Otherwise, the text 'No template assigned' will display at the bottom of the frame. If dragging an asset into a frame, no product template is required.
For more information on pagination rules, refer to the Flatplanner Pagination Rules section of this guide here. for more information on linking product templates to frames, refer to the Applying Product Templates to Page Frames topic in this guide here.
Dragging and Dropping from the Tree
You can drag and drop objects directly from the Tree to the Flatplanner.
- Ensure that the editor is locked by checking the push pin icon
 . Otherwise, the GUI display will switch away from the Flatplan when you click an object in the Tree.
. Otherwise, the GUI display will switch away from the Flatplan when you click an object in the Tree. - In the Tree, expand the classification or product hierarchy and locate the product or image you want to use.
- Drag and drop the relevant product or image from the Tree to a frame on the page.
Dragging and Dropping from a Collection
You can drag and drop objects directly from a collection list to the Flatplanner.
- Ensure that the editor is locked by checking the push pin icon
 . Otherwise, the GUI display will switch away from the Flatplan when you click an object in the collection.
. Otherwise, the GUI display will switch away from the Flatplan when you click an object in the collection. - In the Tree, expand the relevant Collection hierarchy.
- Drag and drop the relevant products or images from the collection list to a frame on the page.
Dragging and Dropping from a Search Result
You can drag and drop objects directly from a search result to the Flatplanner.
- Ensure that the editor is locked by checking the push pin icon
 . Otherwise, the GUI display will switch away from the Flatplan when you click an object in the search result.
. Otherwise, the GUI display will switch away from the Flatplan when you click an object in the search result. - In Search, define your search criteria and then click Search.
- The search results are displayed in the Search Result window.
- Drag and drop the relevant products or images from the search result to a frame on the page.