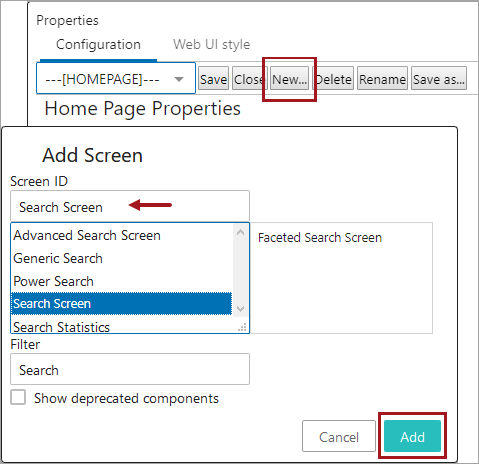
In the Designer, create a new screen by selecting New. In the 'Add Screen' dialog, type 'Search' in the Filter parameter to limit the list displayed. In the Screen ID parameter create a name, select the Search Screen option, and click the Add button. In the example below, the Screen ID is named 'Search Screen' and will be selected later.

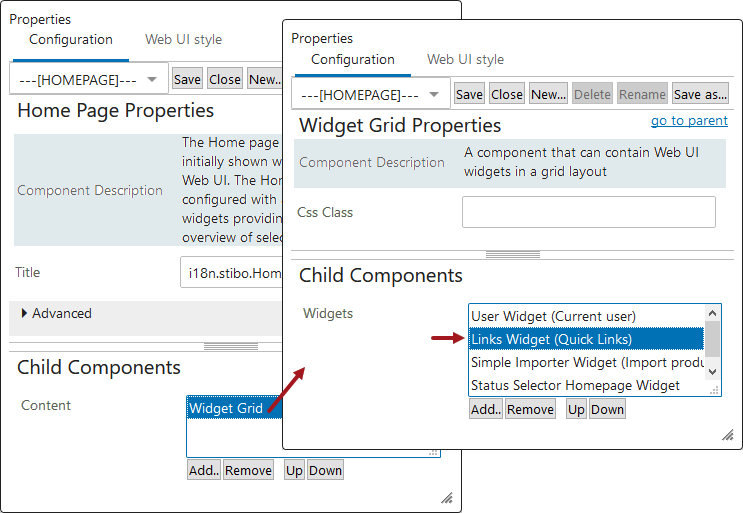
From the Home Page configuration screen (shown in the image below), in the Child Components section, add a Widget Grid or double-click the Widget Grid that is displayed. For more information, refer to the Adding Widgets to a Homepage topic here.
On the Widget Grid configuration screen (also shown in the image below), in the Child Components section Widgets field, add a Links Widget or double-click the Links Widget that is displayed. For more information, refer to the Homepage Widgets topic here.

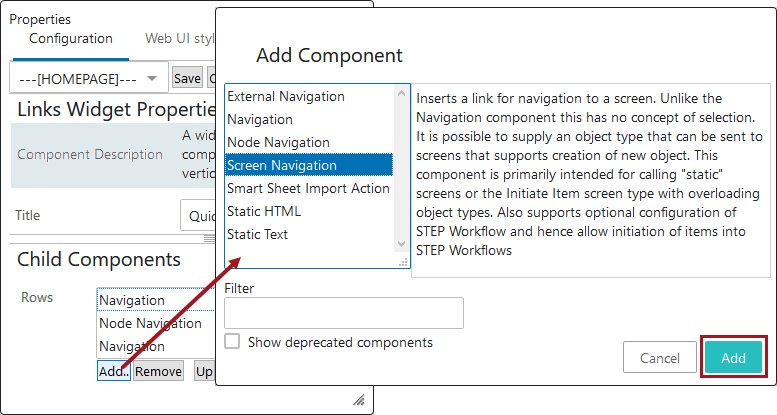
On the Links Widget configuration screen (shown in the image below), in the Child Components section Rows field, click the Add button to display the Add Component dialog. Select the 'Screen Navigation' component and click the Add button.

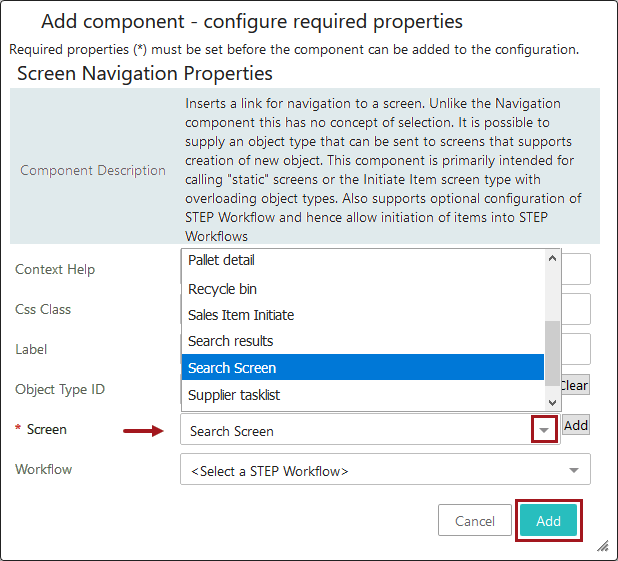
On the Screen Navigation configuration screen (shown in the image below), in the Screen parameter select the Search Screen created earlier in this process. Make edits to the additional parameters as desired. Click the Add button.

Click Save to confirm all selections and click Close to leave the designer.

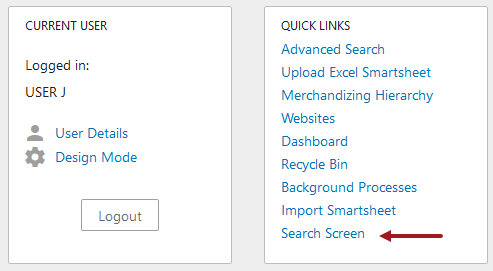
On the homepage, verify the new Search Screen option displayed in the Links widget.

Update your Global Navigation Panel settings to define the search functionality per Web UI as defined in the Global Navigation Panel topic here.