Data visualization functionality in Web UI allows users to view a visual representation of objects in STEP and how they relate to each other. The visualization of object types and their reference objects can help users better understand data and identify patterns, find better ways to organize objects, and ultimately build better data relationships.
The highly customizable interface is interactive, allowing users to click on and mouse over graphical objects on the screen to get more information on an object, expand outward from it to display additional references, or navigate directly to it.

Using Data Visualization
When a user clicks on an object, the interface displays the object and related objects. If the user clicks on a related object node, then the interface updates based on the new selection.
By default, when an object is selected the system displays one (1) 'step' (the object and a single level of references). If the user wants to view more expanded data, then the Expansion Distance parameter can be changed to show more steps.
Below is an example:
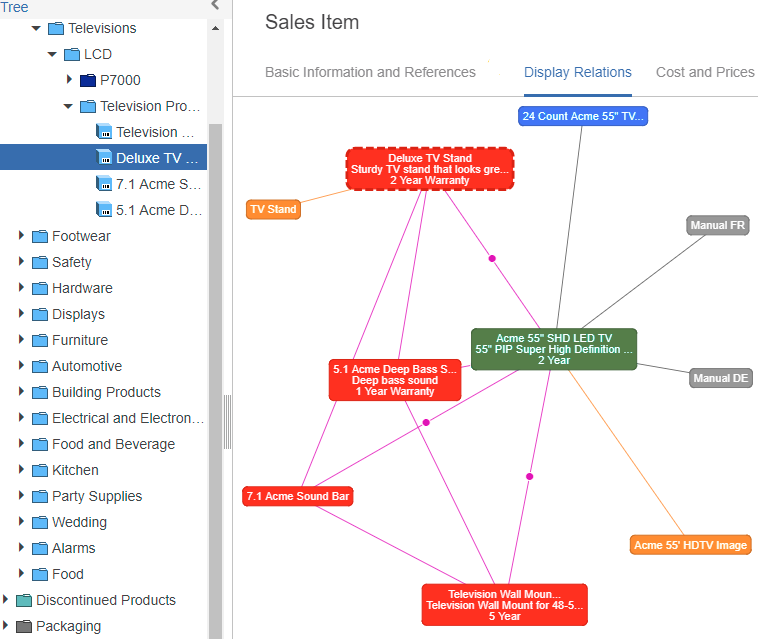
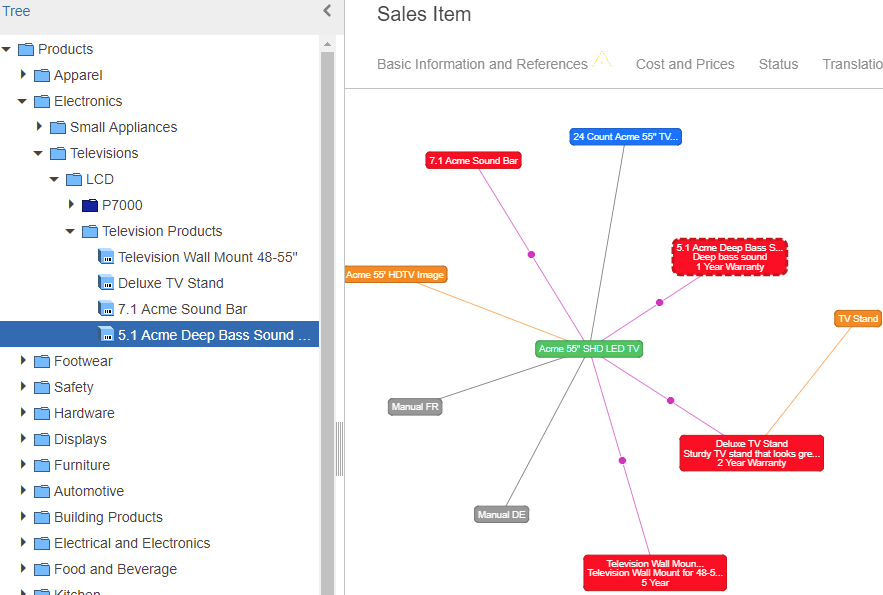
The end user clicks on a Sales Item named 'Deluxe TV Stand' and views the graphical interface on a Display Relations screen configured as a Sub Screen Tab Page on a Node Details screen (Sales Item). The object the user is on is identified by the dotted line around the node.

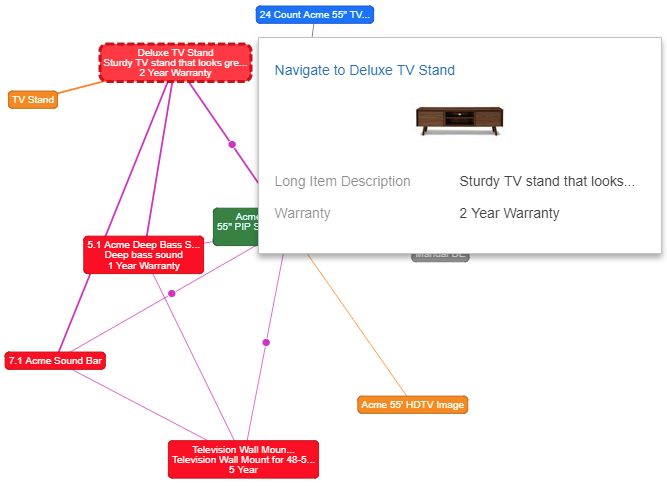
Mousing over the object node displays a hover popup showing the primary product image and configured attributes.

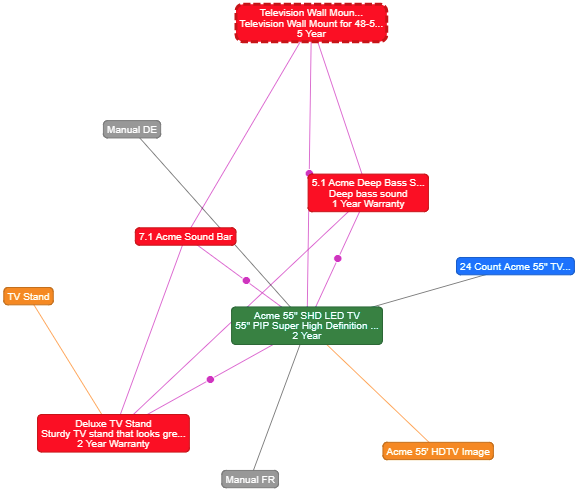
Clicking on a reference node 'Television Wall Mount' adjusts the visual representation accordingly.

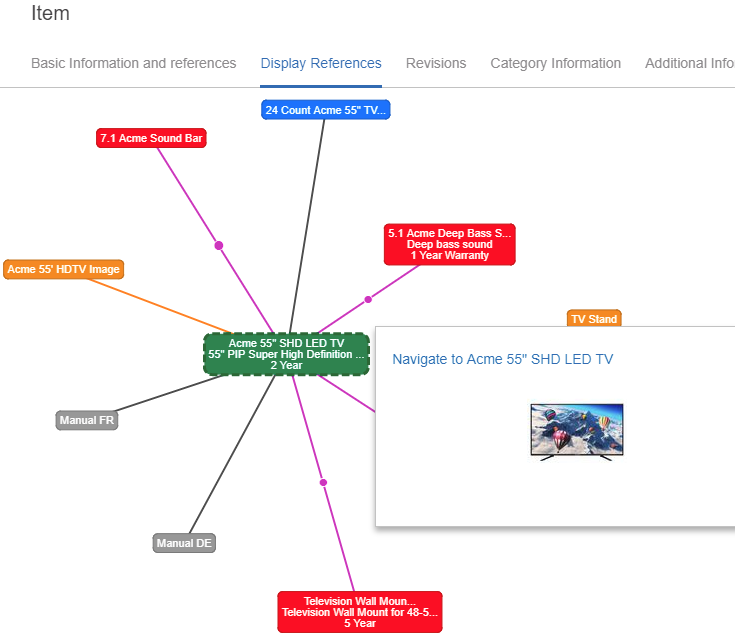
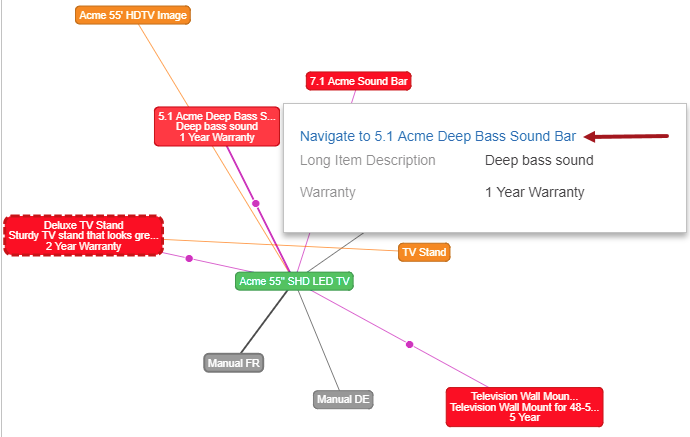
Alternatively, mousing over a reference node and then clicking on the 'Navigate to 5.1 Acme Deep Bass Sound Bar' link will take the user to object '5.1 Acme Deep Bass Sound Bar.' '5.1 Acme Deep Bass Sound Bar' becomes the new selected object.


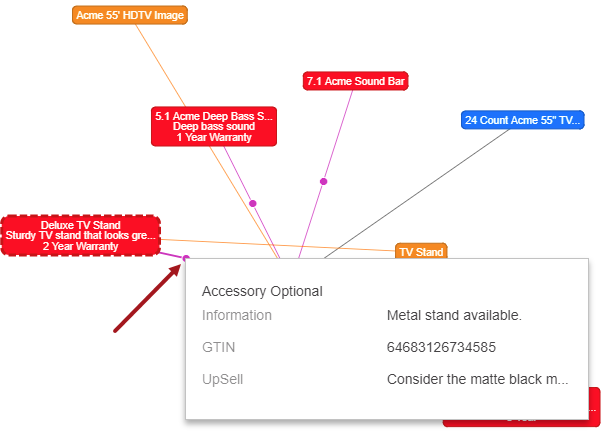
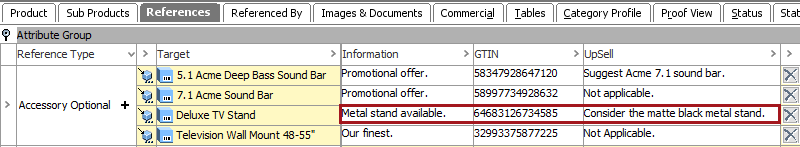
Users also can view metadata attributes on references by mousing over the dot on the reference type.


Users can also zoom in and zoom out using their mouse scroll on the Display Relations screen. They can click on and move nodes to different positions on the screen (with no impact to data / relationships).
Important: The maximum object limit is 500 and controlled by a configurable setting in the sharedconfig.properties file (DisplayRelations.MaxObjectsLimit). If a user clicks on an object or reference object that has over 500 related objects to be displayed on screen, then a message displays that says 'Maximum limit of 500 objects has been exceeded.' Changing the maximum object limit to a higher number is not recommended. In addition, if you experience issues with Web UI performance while using this functionality, you may want to lower the maximum object limit and/or lower the Expansion Distance value to find the optimal setup for your system.