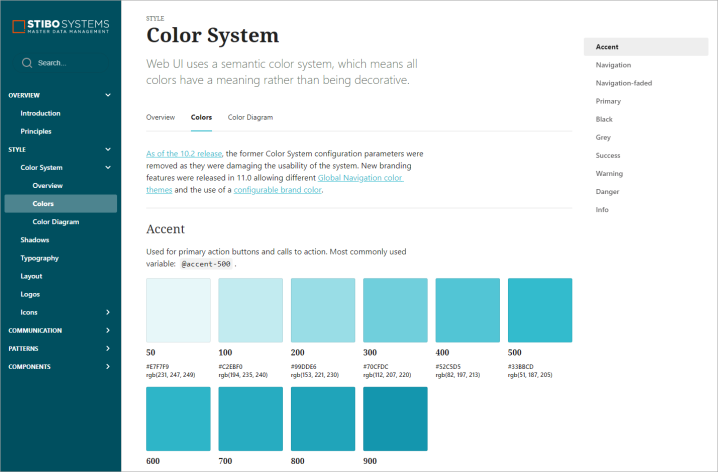
The STEP Web UI Design System (webuidesignsystem.stibosystems.com) is the source of truth for visual styling, interactive behaviors, and component design inside the Web UI. The design system includes information on e.g., typography, capitalization, truncation patterns, and the color system, as the following image shows:

You can find information about why the Web UI uses three levels of hierarchy for text colors (following Google Material Design specifications), and why icons are used in certain places of the UI, but not others. There are also recommendations for using the branding features, when to use a modal vs. pop-up dialog, and when to use each value component such as a slider vs. a switch.
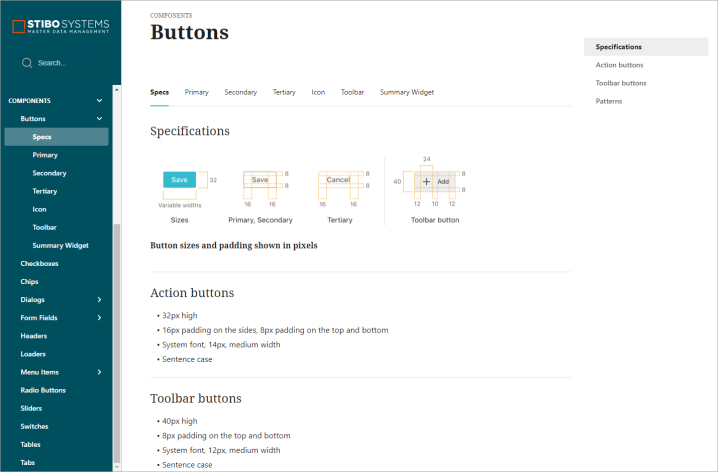
In addition, the design system includes inspectable components which show styling code to help you build custom features while keeping the entire Web UI consistent. The image below displays the specifications for button sizes and padding that are defined by the system.