Objects' references to hierarchies can be shown in tree views in the STEP Web UI, thereby allowing users to view the position in the hierarchy and expand their view upwards and downwards to get an overview of alternative relationships of the objects in question.
This functionality is especially useful when a user must, for example, model and view customer data in which an organization is, or can be, related to multiple organizational hierarchies. This feature is also deployed to display a product's position in various web hierarchies.
![]()
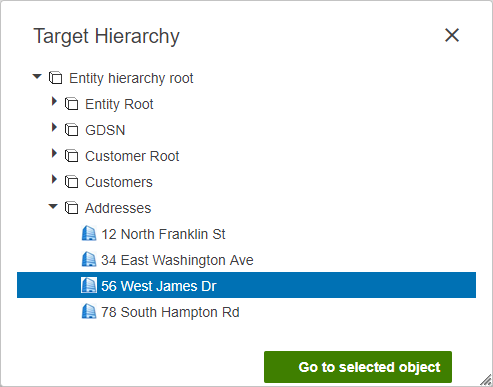
The screenshot above shows an example in which the Target Hierarchy Column component is used to display references in a dialog (included below) to a hierarchy:

Users may also go directly to the object selected in the dialog by first highlighting the object and clicking the 'Go to Selected Object' button.