With the Dynamic Table Layout component enabled for the Web UI, tables that display on a Node List in either the Multi Edit or Compare View display modes will expand (or contract) dynamically based on the content in the cell. The dynamic formatting will be done both to accommodate existing table content and new content added in real-time. Enabling the Dynamic Table Layout Settings component and any settings configured therein apply to Web UI tables across the Web UI.
To enable Dynamic Table Layout, follow the steps below:
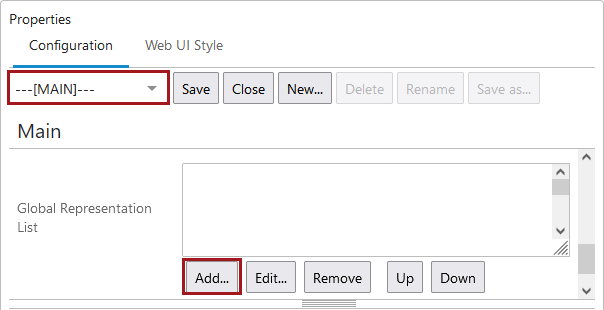
- In the designer, navigate to [MAIN], and then to the Global Representation List. Click Add....

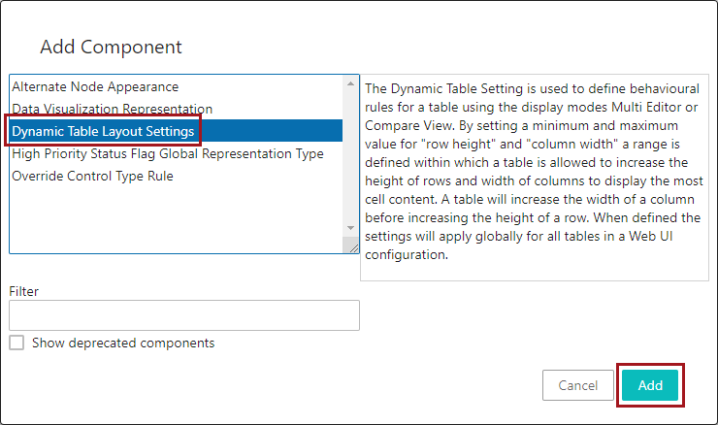
- In the 'Add Component' dialog that displays, select the 'Dynamic Table Layout Settings' component, and click Add.

With the 'Dynamic Table Layout Settings' component added and the configuration saved in the designer, much of this feature's utility will already be applied to the relevant tables. To configure further, additional settings must be applied.
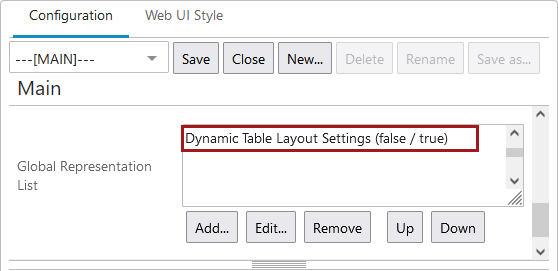
- Back on the Global Representation List, double click the newly added 'Dynamic Table Layout Settings' component to edit it.

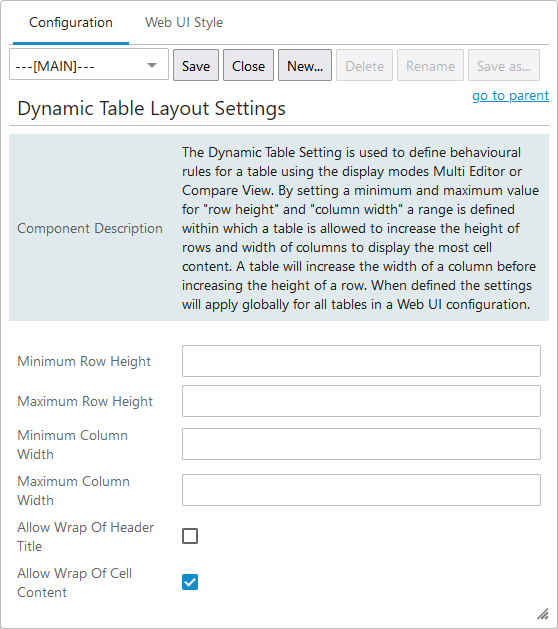
- This opens the 'Dynamic Table Layout Settings Properties' window.

Configuration of the minimum and maximum row / column height / width parameters on this screen in the designer allows users to further define how much the tables will adjust to fit the cell content. Once added, the tables will dynamically adjust row width until reaching either a default (or configured) maximum width, and then expand row height as needed. This 'First out, then down' logic helps ensure dynamically formatted tables do not expand to the point where readability is negatively impacted. These are the parameters available to be configured on this designer screen:
Minimum Row Height: The number (in pixels) added in this field determines the minimum height of table rows. This number becomes the baseline height of table rows. As a rule of thumb, twenty pixels for height translates roughly into one line of text.
Maximum Row Height: The number (in pixels) added in this field determines the maximum height of table rows.
Minimum Column Width: The number (in pixels) added in this field determines the minimum column width. This number becomes the baseline width of a table column based on the largest cell in that column.
Maximum Column WidthThe dynamic table layout component follows a logic that directs the cell to fit the cell content to the maximum width set in this field (number value in pixels) before increasing in height up to the Maximum Row Height setting.
Allow Wrap of Header Title: When checked, header titles will break, or 'wrap,' into multiple lines, enabling display of as much of the header title as allowed by either the default dimensions of the Dynamic Table Layout feature or the row and column dimensions specified in the Dynamic Table Layout Settings Properties window. No header content displays an ellipsis button ( ) for additional data
) for additional data
Allow Wrap of Cell Content: When checked, cell content will break, or 'wrap,' into multiple lines enabling display of as much of the cell content as allowed by either the default dimensions of the Dynamic Table Layout feature or the row and column dimensions specified in the Dynamic Table Layout Settings Properties window. No cell content displays an ellipsis button ( ) for additional data.
) for additional data.
Important: Enabling the Dynamic Table Layout component overrides the table dimension defaults or any dimension settings manually applied to affected tables. As examples, the Multi Edit Display Mode, which allows users to set the table dimensions, and the Attribute Value Group Header component, which allows users to determine whether the cell content will wrap to multiple lines, will be overridden by the Dynamic Table Layout component.