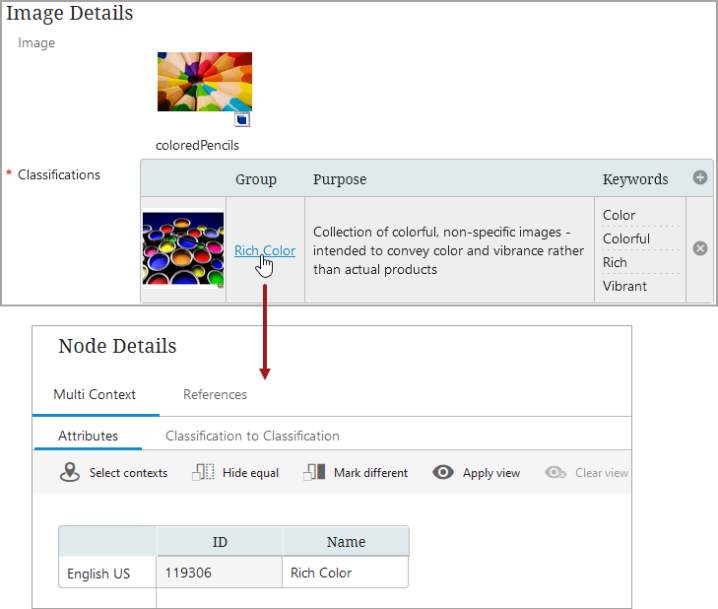
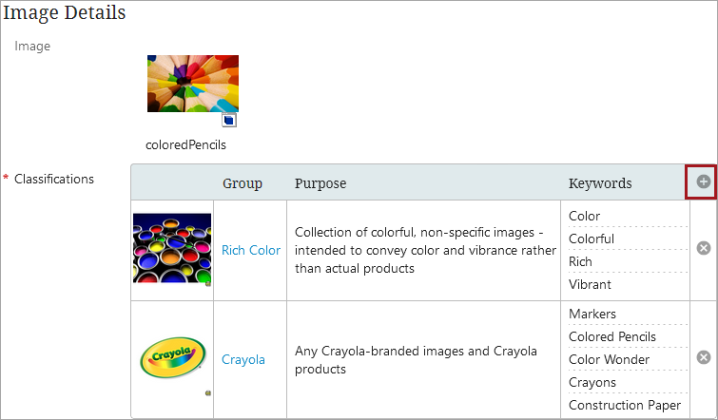
The Asset Groups component, which is applied to a Node Editor, is used to view the classification(s) an asset belongs to, add it to new classifications, remove it from classifications, view and edit metadata on the classifications the asset is linked to, and navigate to a linked classification from the asset. This component enables asset curators to freely categorize assets and organizing them best for their business. Below is an example of a configured Asset Group.

Asset Groups Setup
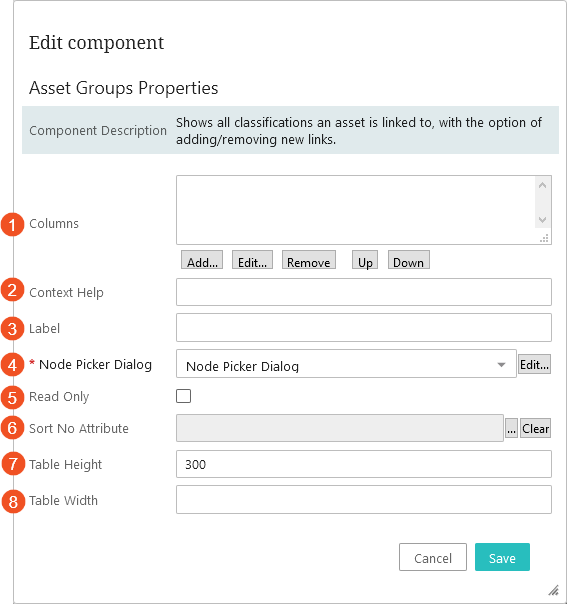
The only mandatory field for setting up Asset Groups is the Node Picker Dialog. Setup for Asset Groups are as followed:

-
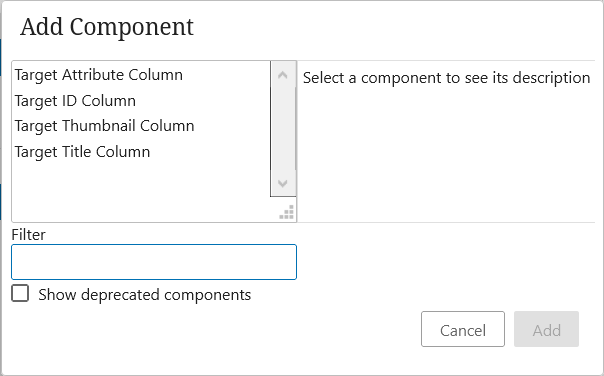
Columns: There are four columns that can be added as needed.

-
Target Attribute Column: Displays the attribute from the target. Depending on privileges and how this attribute was created, the user can edit the metadata on this attribute.
-
Target ID Column: Displays the ID of the target classification.
-
Target Thumbnail Column: Displays the primary image that was configured to display with this target classification.
-
Target Title Column: Displays the target classification title.
-
-
Context Help: Optional help text to display to the user.
-
Label: The name given to the Asset Group in Web UI when displaying the classifications the asset is linked to.
-
Node Picker Dialog: This field is mandatory. It is a customizable picker that is used to find new classifications.
-
Read Only: If enabled, the classifications and the values displayed by the Asset Group component can not be modified.
-
Sort No Attribute: If set, the order of the classifications is based on and defaults to this numeric attribute.
-
Table Height: The maximum height of the table before scrolling. If not specified, it will default to 300 Pixel.
-
Table Width: An optional width in pixels for the component. If no value is provided, or the provided value is equal to or below zero, it will span the primary frame.
Using Asset Groups
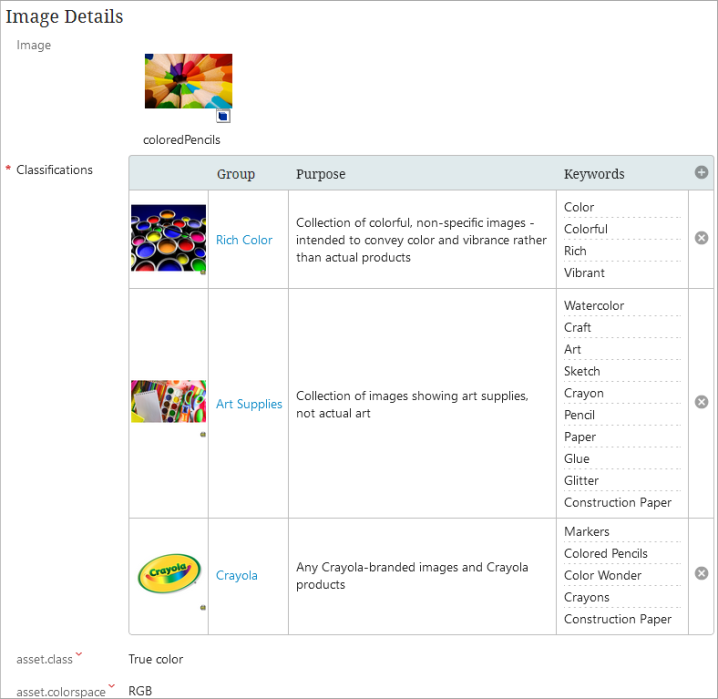
Once you have Asset Groups configured, navigate to the desired asset and locate the Asset Group.
-
In this example, 'Classifications' is the title of the Asset Group. To add a classification, click on the plus sign.

-
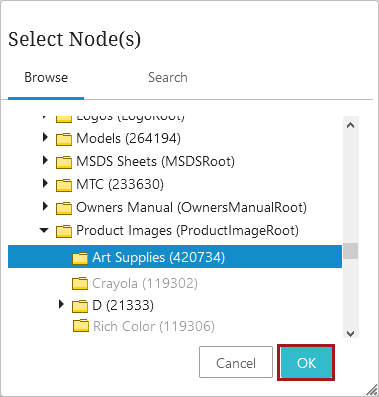
Navigate via the Node Picker to select the desired classification folder, and click OK. Click Save on the Node Editor to save any changes.

-
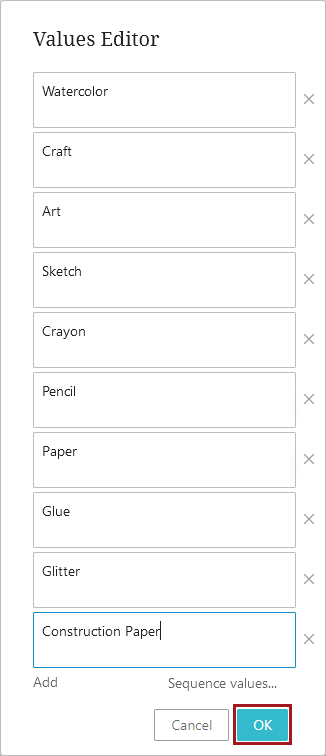
Once added, edit any necessary fields by double-clicking inside of the cell. If prompted, click OK, and then click Save on the Node Editor to save changes.

-
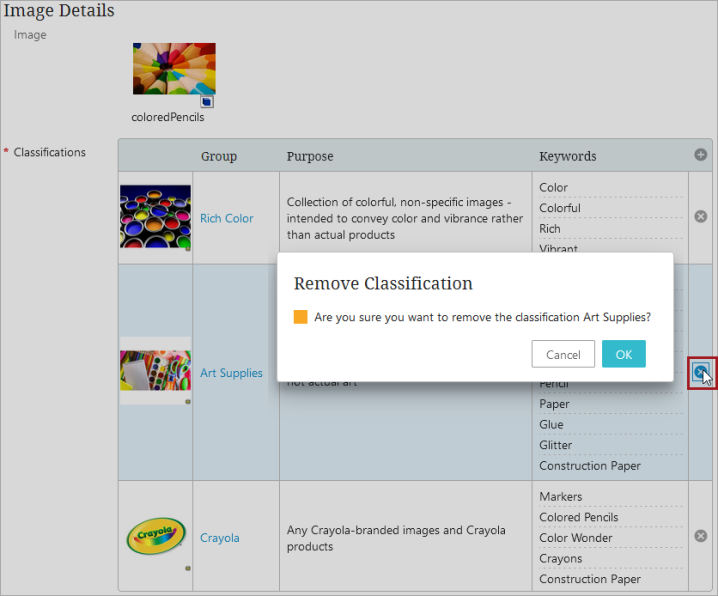
To delete an asset from a classification group, click on the 'x.' A popup will appear asking to confirm the deletion of the classification. Once deleted, click Save on the Node Editor to save changes.

-
To navigate to one of the classifications from the asset group component, click on either the ID or title of the desired classification. In this example, the ID is being selected.