The Proof View Action button enables users to open a proof view of product- or entity-specific content in an approximation of how the content will look in a web page or in a PDF. The proof view is enabled by an XML document that includes the XML-formatted values of a STEP object, including an optional stylesheet transformation.
Configuring the Proof View Action Button
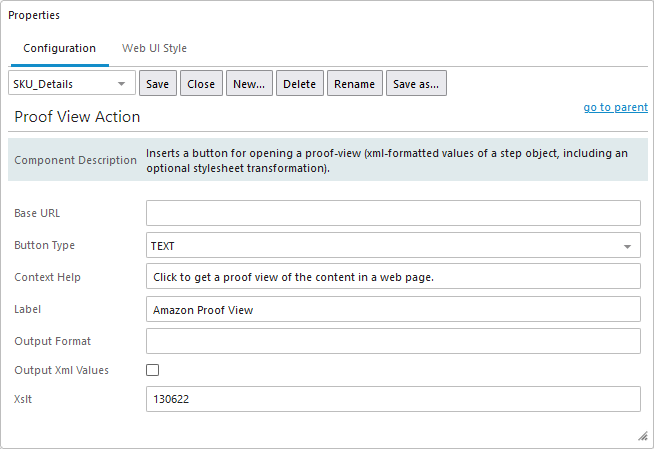
To configure the Proof View Action button in the designer, admin users have the following parameters to set according to their preferences.

Base URL — Defines the base address of the proof view servlet and allows use of a custom servlet to provide proof views instead of the default supplied as part of the Web UI. This servlet will usually serve as a front-end (proxy) for the STEP REST-API.
Button Type — Indicates if the Proof View Action button that displays at the bottom of the Node Editor screen should contain an icon, text, or both elements.
Context Help — Text added for this parameter will display when the user hovers their cursor over the Proof View Action button.
Label — If the 'Button Type' parameter has been configured to include text, the text entered in this field displays as the label for the Proof View Action button.
Output Format — When the only valid value of 'HTML3' is set, the proof view uses the specified output format to convert tags in value strings before delivering them to the proof view.
Output Xml Values — Attribute values are, by default, delivered to the proof view as flattened / escaped XML strings. When this checkbox is checked, the values will retain any XML structure, which can make it easier to work with the structure in an XSLT stylesheet.
Xslt — Mandatory to enable the Proof View Action button. This parameter defines the ID of an asset in STEP that has an XSLT stylesheet as its asset-content. This overrides the default value (and behavior) where the asset ID is read from an attribute defined in the Web UI section of global settings. If the field is left blank, the asset ID is read from STEP. If the asset ID added to the field does not exist, or if the asset ID indicates an asset that has no content, the button will be disabled, and a notification displays when hovering over the button: The configured asset contains no valid style sheet.