Transformation Lookup Tables are used to make replacements via the Other > Lookup Table Home bind. For details about this bind, refer to the Other Binds topic documentation in the Resource Materials online help documentation.

Important: Example scripts should not be used as-is without thorough testing, including updating the script to match object and link types that exist on your system. JavaScript variable names are case-sensitive.
Lookup Table
Lookup tables can be used by transformations to make text replacements. For more information, refer to the Transformation Lookup Tables topic in the Resource Materials online help documentation.
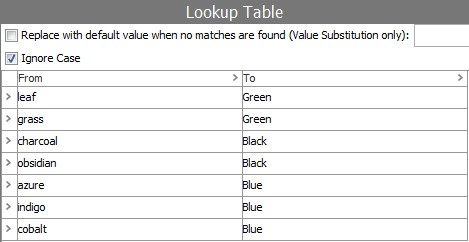
This example lookup table has an ID of 'ColorReplacement':

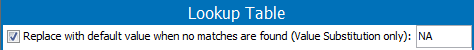
Setting the 'Replace with default...' option on the Lookup Table returns the substitution value when a match is not found:

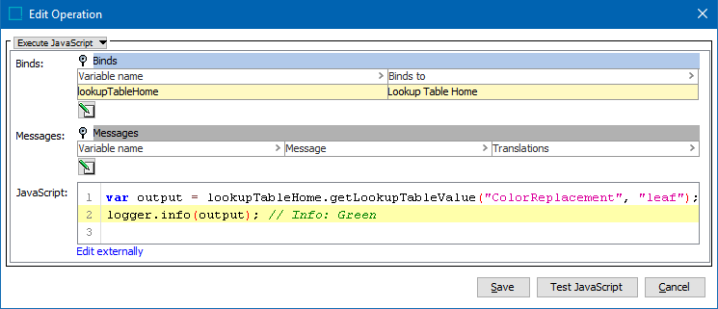
JavaScript using a Lookup Table
The following JavaScript accesses the ColorReplacement lookup table and returns 'Green':
var output = lookupTableHome.getLookupTableValue("ColorReplacement", "leaf");
logger.warning(output); // WARNING: Green The 'getLookupTableValue' method returns the original string if a match is not found. In this example, the original string 'orange' is returned:
var output = lookupTableHome.getLookupTableValue("ColorReplacement", "orange");
logger.warning(output); // WARNING: orange Using the 'Replace with default...' option on the Lookup Table set to NA as shown above, returns NA:
var output = lookupTableHome.getLookupTableValue("ColorReplacement", "rose");
logger.warning(output); // WARNING: NA