The Localization tab provides a tool to support the translation of static text strings in the STEP user interfaces (the workbench and Web UI), such as titles, labels, and dialog text. The tool enables administrators to generate a translation file that contains the texts that need translation. Translation files are in XML format and are intended to be sent to an outside agency for translation of the text strings in the file. Once the file is returned from the translation agency, it can be converted into system resource files that can be applied to the system so that users may view the STEP interfaces in the translated language(s).
This document is not intended to act as a standalone set of instructions for implementation of UI localization. Instead, it is strictly a guide to some basic localization concepts and instructions for using the localization tool.
Localization Frameworks
STEP has both a key-based and an annotation-based framework for localization.
Key-based framework for Web UI
This section describes the legacy way of localizing static text strings in the Web UI. The framework for this is based on using localization keys as opposed to the annotation-based framework.
A localization key (sometimes referred to as 'i18n' keys) is basically a value-pair. The key ID always starts with 'i18n' and the value is the actual text string that will be presented in the Web UI (Portal).
For example, i18n.stibo.portal.server.components.value.ApproveActionServerComponent.default.button.Label = Save & Approve
In the above example, the localization key ID is 'i18n.stibo.portal.server.components.value.ApproveActionServerComponent.default.button.Label' and the value 'Save & Approve' is the text string that displays to the end user in Web UI.
The localization keys are stored in resource files that can either be part of the Web UI code or be placed on the file system on the application server. On a given STEP system, you will be able to examine the list of localization keys via this URL: [system name]/webui/docs
For example, http://mysystem.acme.corp/webui/docs
This will provide a web page with descriptions of the portal components available on the given system as well as a list of localization keys and values shown at the bottom.
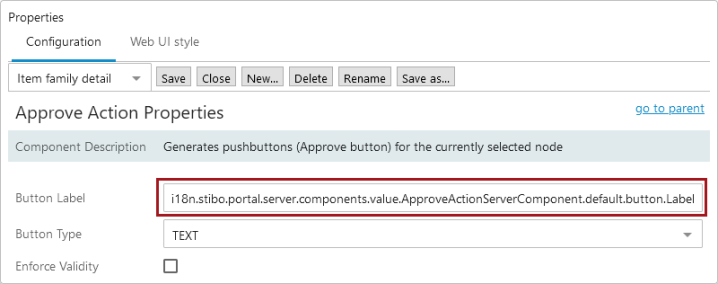
In the Web UI designer tool displays the localization key used for a specific text.

The above example shows the Approve Action properties in the Web UI designer. The label on the button is defined by the localization key 'i18n.stibo.portal.server.components.value.ApproveActionServerComponent.default.button.Label.' The default English value for that localization key is 'Save & Approve' and the button will be rendered like this for the English locale:

In some cases you may want to overwrite the standard value for a localization key, thus changing the default text. This requires that you add the given translation key with the new value to a 'portalmessages' property file and place that file on the application server. The file can be placed on the file system in any directory as long as the directory is pointed out in the sharedconfig.properties file using the 'Portal.Localizer.Folder' property.
For example, Portal.Localizer.Folder = [STEPHOME]/PortalLocales (e.g., opt/stibo/step/PortalLocales)
Note: The naming convention for the 'portalmessages' file is: portalmessages_[ISO country code].properties. Example: portalmessages_en.properties. Also, region codes can be added as a postfix to the country code. Example: portalmessages_en_US.properties
For instance if you want to change the English default text on the SaveApproveButton to 'Verified', the following will have to be in place:
- A directory on the application server has been appointed to house the 'portalmessages' property files.
- The 'Portal.Localizer.Folder' property in the sharedconfig.properties file points out the above mentioned directory.
- A 'portalmessages' property file for English is placed in the directory. The file must be named 'portalmessages_en.properties.'
- The 'portalmessages_en.properties' file must include the translation key for the SaveApproveButton and it must specify the new English text: i18n.stibo.portal.server.components.value.ApproveActionServerComponent.default.button.Label = Verified
Localizing text for React-based components
When localizing Web UI components developed using the React JavaScript library (e.g., ui-basket, ui-search, pdx, cmdm), some additional steps must be taken to ensure the translation is successful.
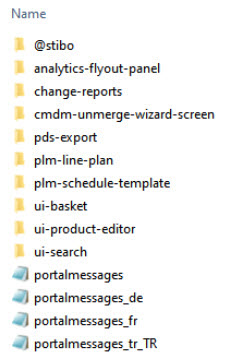
After extracting the translation resource files, additional folders containing json property files will display under the translation resource folders. As an example, we will use the ui-search component. Files like the ones shown in the screenshot below will display at this location: /shared/workarea/localization/com.stibo.ui.search/localization

Inside the 'ui-search' folder, a .json property file will display. If the json property file follows a naming convention like this example, "translations.[2-letter country code]_[two letter language code].json", as in "translations.fr_FR", then the following steps must be taken:
-
Duplicate the .json property file.
-
Rename it and remove the underscore and the two-letter all-caps language code so it displays as "translations.fr". There will be two .json property files in the folder.
-
Copy the entire "ui-search" folder to the "Portal" folder location.
-
The translation now works on the Web UI.
Additionally, if the .json file in the 'ui-search' folder (continuing with this example) is named like this example, "translations.fr.json", then the following steps must be taken:
-
Copy the entire "ui-search" folder displaying under the "com.stibo.ui.basket" folder.
-
Place this folder under the path that is defined in property Portal.Localizer.Folder. For example, if the property is set to point to the path, /shared/workarea/localization/Portal, then this folder has to be copied to this location as well, as shown in the screenshot below:

Key-based framework for STEP Workbench
Localization of texts in STEP Workbench is based on a 'GUI bundle' system. A GUI bundle is a java.properties file which maps localization keys to text strings to be used in the UI. The developer provides a default English text in a file called 'something.properties.' Translations to other languages exist as files called 'something_language.properties.' The code retrieves the texts based on the keys and the framework takes care of first looking up the translated text in the 'something_language.properties' file and then in the 'something.properties' file. All the properties files involved are included in the jar files that make up the application and cannot be changed by the users.
Annotation-based localization framework
The localization framework offers a bundle-based approach to localization of STEP code. Basically it means that user facing static text strings must be annotated as localizable in the code and a default (English) text is provided. This is valid for both STEP Workbench and Web UI.
A class annotated with @Localizable represents a string that can be localized with a Localizer. The annotated class makes up the ID of the string. The annotation contains the default source translation (in English).
The bundle translations can be overridden by custom translations placed as properties files on the STEP server. The STEP server is configured to look for localizable artifacts by setting the configuration property ‘Install.ExternalLocalizationDir’ to point to the folder where the files are stored.