Creating default collection perspective columns
After completing a search for products within Instrument, users can add the selected products to a Collection Perspective. The attributes that are configured to show on the card view are the same attributes that will be displayed as columns in the newly created perspective.
Finding internal endpoint schema
GraphQL queries have been created to retrieve search attribute configuration settings and to update attribute configuration settings. To run these queries from your local STEP environment, refer to the below:
-
Open the local GraphiQL editor by navigating to your local STEP server: https://[servername]/graphqlv2
-
Enter login credentials (requires admin access)
To find the relevant query for your task, the GraphQL schema definition is available to browse.
-
Find the schema definition in the Documentation Explorer on the top right side of the screen
-
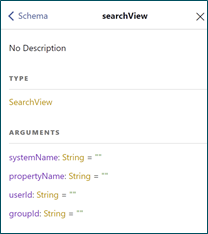
Search for the query SearchView in the "Docs" menu:

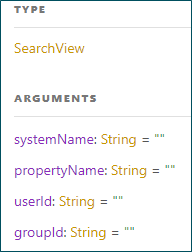
Query searchView
The searchView query is used to view the current default settings for which attributes are visible in the card view. These properties can be queried for individual users or for the default for all users.
Note: Removing the userId property will return the default settings for all users.
Definition
query.searchView



Input Example
query searchView {
searchView(userId: "USER") {
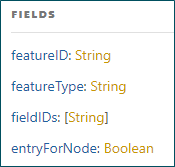
viewConfigEntries {
featureID
fieldIDs
featureType
}
}
}Response Example
{
"data": {
"searchView": {
"viewConfigEntries": [
{
"featureID": "product",
"fieldIDs": [
"id",
"name",
"objectType",
"values. NumberWithUnits",
"values.test_date",
"values.test_date_multivalue"
],
"featureType": "SUPERTYPE",
"entryForNode": null
}
]
}
}
}Mutation updateSearchView
The updateSearchView query is used to mutate the saved view configuration and update the visible fields either by default for all users, per userID, or by userGroup.
The node fields listed below are defined in the Data specifications section / step for the Elasticsearch Configuration, and they can be added to the search view. Some are displayed on the search cards by default and will not be duplicated with the attribute view, even if they are added to the configuration.
-
ID — fieldID: "id"
-
Name — fieldID: N/A
-
Path — fieldID: N/A
-
Object Type — fieldID: N/A
-
Creation Date — fieldID: "dateOfCreation"
-
Last Revision Date — fieldID: "lastUpdated"
-
Approval Status — fieldID: "approvalStatus"
-
Reference attributes and attributes of child nodes can also have values displayed on search cards. Examples for how to configure their identifiers are below:
-
reference target attribute — values.{referenceType}|target|{attributeId}
-
reference source attribute — values.{referenceType}|source|{attributeId}
-
reference meta attribute — values.{referenceType}|target|{attributeId}
-
child item attribute — values.child|{attributeId}
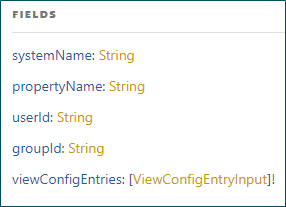
Definition
Mutation.updateSearchView
Arguments:

Input Example
mutation updateSearchView {
updateSearchView(input: {
userId: "USER",
viewConfigEntries:
[{featureType: "SUPERTYPE", featureID: "product", fieldIDs: ["id","approvalStatus", "values.DescriptionShort", "values.RecommendedProducts|target|CountryOfOrigin"]}]
})
{
success
}
}Response Example
{
"data": {
"updateSearchView": {
"success": true
}
}
}